우리는 상대방의 말과 말투에서
정보를 얻기도 하고 감정을 느끼기도 한다.
인터넷 서비스도 마찬가지.
일관적으로 명확하고 친절하게 말함으로써
사용성을 개선하고 브랜딩을 강화할 수 있다.
UX Writing공부를 하며 읽었던 포스팅과 내 생각을 정리해봤다.
■ 간단 정의
UX writing는 사용자가 쉽게 이해할 수 있는 단어와 문구를 기획하고 쓰는 일
■ 효과적인 UX writing의 기준
'일관되게, 명확하게, 간결하게, 유용하게'
4가지에 따라서 예제와 함께 정리해본다.
1. 일관되게 말한다.

가장 우선은 '일관성'
말투를 '일관되게' 유지한다는 것은
1. 서비스의 목적과 타겟을 분명히 하고
2. 단어와 문장을 쓸때 '명확, 간결, 유용' 등 여러 가지 요소의 조화와 우선순위를 결정할 수 있는 원칙을 만들어 나가는 것이다.
보험 비교 서비스 [굿리치]UI는
큼직한 텍스트, 시원시원한 여백으로 중요한 정보가 눈에 잘 들어오고 귀여운 부엉이와 함께 친절하고 쉽게 정보를 알려준다.
슬로건, 각 페이지의 주요 정보, 알림, 인증
구석구석 꼼꼼히 일관된 말투가 굿굿굿👍
일을 하다 보면 사람마다
좋다고 생각하는 문장과 단어가 다르다.
듣다 보면 니 말도 맞고 내 말도 맞다.
이 단어는 진짜 아닌데? 기계인가? 인간미 없어!
라고 생각하더라도
합의된 기준이 없으면 정답도 없다.
결국 목소리 큰사람 의견으로...🙄
그래서 UX writing가이드가 있어야 한다!
2. 명확하게 말한다.


2~4번 명확, 간결, 유용의 차이를 간단하게 비교해 보기 위해 게시글 삭제 팝업을 찾아봤다.
[티스토리] 해당 글을 삭제하시겠습니까?-취소/삭제
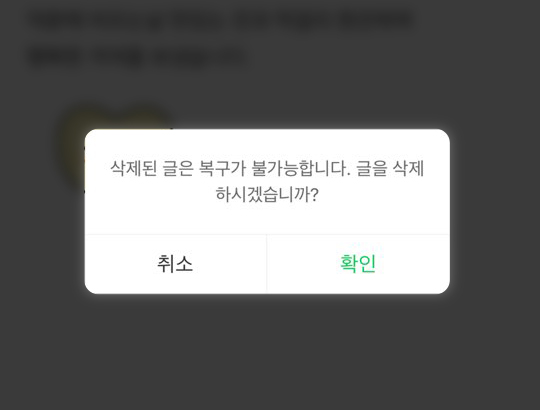
[네이버 블로그] 삭제된 글은 복구가 불가능합니다. 글을 삭제하시겠습니까?-취소/삭제
어떤 문구가 더 명확한 걸까?
앞뒤 맥락 없이 팝업만 봤을 땐 당연히 티스토리 삭제 팝업 문구가 명확하다.
복구 불가 안내가 필요한지는 사용자 성향 등을 연구해 봐야 하겠지만
버튼 이름의 명확성은 🎉티스토리 승🎉
삭제 팝업에서는 '삭제', 저장 팝업에서는 '저장', 동의 팝업에는 '동의'처럼
모든 내용에 범용적으로 쓸 수 있는 '확인'이 아닌
맥락에 맞는 행동을 버튼에 명시해주는 것이 훨씬 명확하다.
3. 간결하게


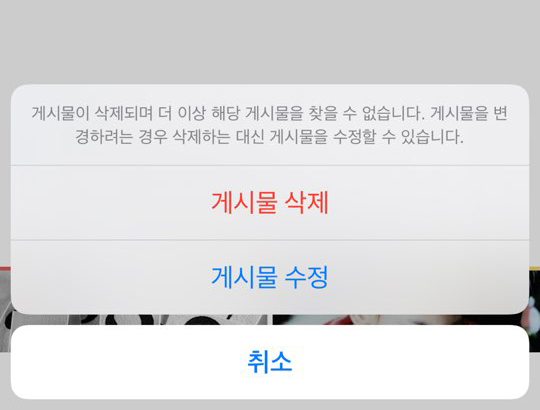
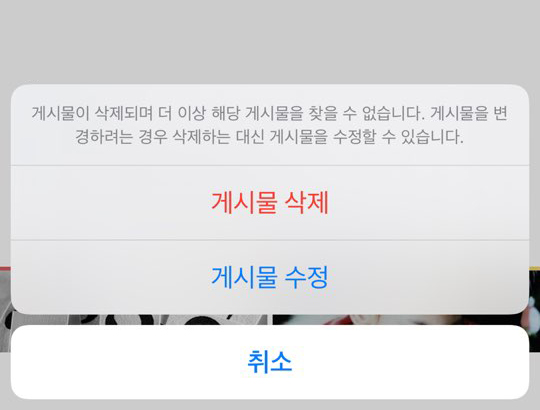
[페이스북] 게시물이 삭제되며 더 이상 해당 게시물을 찾을 수 없습니다. 게시물을 변경하려는...(줄임)... 수정할 수 있습니다.-게시물 삭제/게시물 수정/취소
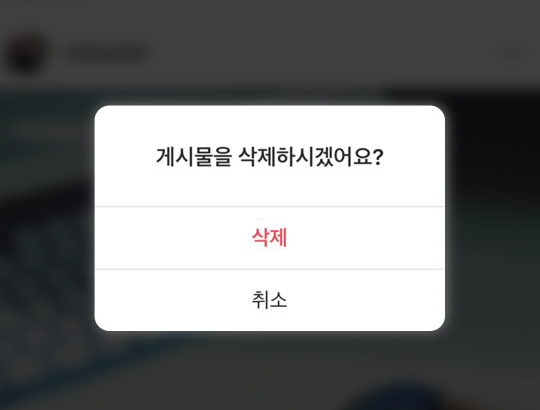
[인스타그램] 게시물을 삭제하시겠어요?-삭제/취소
경우에 따라 간단명료한 안내문구는 사용자의 충분한 이해를 돕기 어려울 때가 있다.
페이스북은 왠지 잘 모르겠지만 게시물 삭제를 극혐 하나보다.
'삭제하면 다신 못 본다고요! 보기 싫은 부분이 있다면 수정해주세요! 삭제만은 제발🙏'
이라고 얘기하는 것만 같다. 🤭
인스타그램의 삭제 안내문구는 더 이상 뺄 것 없이 간결하다.
아무래도 인스타와 페이스북 콘텐츠 무게 차이일까? 아님, 영문을 그대로 번역하다 보니 저렇게 길어진 것일까? 꼭 필요한 문구라면 좀 더 간결했으면 좋았을 뻔했다.
내가 고민해본 더 간결한 문구는
'게시물을 삭제하면 다시 볼 수 없습니다. 게시물을 변경하려면 수정 버튼을 눌러주세요.'
4. 유용하게


[페이스북] 게시물이 삭제되며 더 이상 해당 게시물을 찾을 수 없습니다. 게시물을 변경하려는...(줄임)... 수정할 수 있습니다.-게시물 삭제/게시물 수정/취소
[네이버 블로그] 삭제된 글은 복구가 불가능합니다. 글을 삭제하시겠습니까?-취소/삭제
두 서비스 다 삭제하면 복구할 수 없다는 '경고'를 하고 있다.
사용자 콘텐츠가 중요한 서비스에서 삭제는 지양하는 기능일 수 있으니까!
하지만 페이스북은 경고와 함께 삭제하기 전에
'마지막으로 수정할 수 있는 기회를 줄게!'라고 하며 수정 버튼을 슥 내밀고
사용자가 '삭제하지 말고 글만 좀 수정해볼까?'라고 생각할 수 있는 여지를 준다.
경고와 함께 대안을 제시해준 것.
유용성 측면에서 본다면 🎉페이스북 승🎉
간단한 비교를 하기 위해 삭제 안내문구를 예를 들어 비교적 고민할 부분이 적었지만
가입, 등록, 상세, 매칭, 설정 등 복잡한 이해관계가 얽혀 있는 화면일수록 고민할 부분이 많아진다.
요즘은 프리랜서로 단기 프로젝트를 작업하는 경우가 많아서
단어나 문구에 깊이 있는 고민과 논의를 하지 못하는 것이 아쉽다. 😥
마지막으로 참고했던 포스팅 링크를 남기며 끝맺음!
⬇⬇⬇
UX Writing 정의, 목적, 조건, 팁
UX Writing과 마이크로카피
한 IT서비스 기획자로서 서비스 기획을 하다 보면 서비스 내에 표시되는 수많은 단어와 문구를 작성하며 씨름하게 된다. 나는 기획서를 작성할 때 입력 폼 힌트 메시지(이하 Placeholder Message), 유��
germweapon.tistory.com
좋은 단어와 문구 예제 (↑같은 분)
UX Writing 가이드
지난 글에서는 UX Writing과 마이크로카피(Microcopy)가 무엇인지 알아보고 왜 UX Writing이 중요한지, 그리고 이를 작성하는 전문 직군인 UX Writer의 채용이 늘고 있다는 이야기를 했다. 그리고 좋은 UX Wri
germweapon.tistory.com
3편에 걸친 쇼핑몰 서비스의 UX Writing 연구
쇼핑몰 서울 번드를 통해 본 UX Writing의 이해
(1) 쇼핑몰 UX Writing 유형과 성격 정의 | 서울 번드를 통해 본 UX Writing 이해 시리즈 (1) 쇼핑몰 UX Writing 유형과 성격 정의 (2) 서울번드 메인 내비게이션 개선 UX Writing 과정 (3) 서울번드 제품 페이지
brunch.co.kr
UX Writing이 중요해진 이유와 예제 ★가장 재밌고 쉽게 쓴 글. 꼭 보세요★
[UX] 쉬운 말을 써야 한다
디지털 텍스트 리터러시와 UX Writing | 쉬운 컨텐츠가 좋아 정말로 영상의 시대가 왔습니다. 유투브와 틱톡, 넷플릭스 등 가장 많이 이야기 되고 있는 컨텐츠 플랫폼들은 모두 영상입니다. 지식을
brunch.co.kr
로그인 실패 팝업으로 보는 좋은 UX Writing
디자이너의 UX writing
UX writing을 시작하는 3가지 원칙 | 디자이너가 UX writing을 잘하는 것은 중요하다. 아이콘이나 버튼 등의 시각적인 요소를 사용하여 화면을 그리는 것만큼이나 사용성을 높이는 데 큰 영향을 끼치��
brunch.co.kr
'💻 기획ㆍ디자인 > 생생정보' 카테고리의 다른 글
| 신입도 경력도 들어볼만한 패스트캠퍼스 디자인 온라인 강의 후기 - UX UI 디자인 초격차 패키지 강의 추천 (2) | 2021.04.19 |
|---|---|
| 업무용 메신저 슬랙 사용법 - 제2의 카톡처럼 되지 않기 (0) | 2021.02.18 |
| 디자이너의 즐겨찾기 - ② 무료 디자인 소스, 무료 이미지 사이트, 디자인 정보 등 (for 초급 디자이너) (0) | 2020.08.09 |
| 디자이너의 즐겨찾기 - ① 크롬 즐겨찾기 관리 팁 (1) | 2020.07.11 |
| 반응형 웹디자인 사이즈, 그리드 (Adobe XD 반응형 웹디자인 하는 방법) (0) | 2020.04.02 |




댓글