
피그마가 익숙하지 않은 개발자와
디자이너가 개발자와 협업하기 위해 기본적으로 적용해 두면 좋을
피그마 기능 10가지!
🖐🏻 참고 : only view 모드의 화면 캡처임.
(edit view(편집가능), only view(편집불가) 모드에 따라 UI와 방법이 조금 다름.)
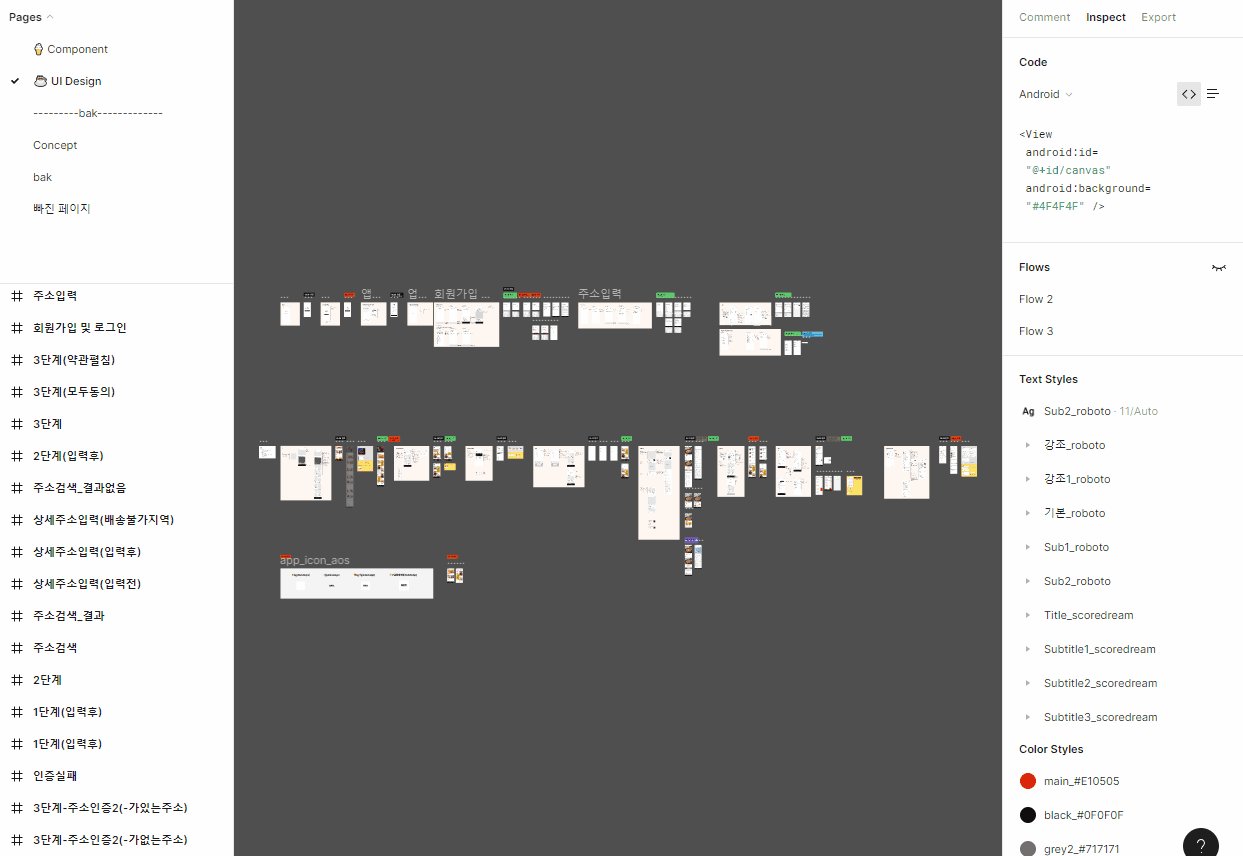
1. 디자인 스타일

아무것도 누르지 않은 상태에서 Inspect를 보면
기본 폰트, 컬러, 그리드 스타일이 정의되어 있다.
이것은 디자이너가 설정을 해둬야 확인 할 수 있으니,
혹시~ 이런 것이 보이지 않는다면...
'자주 쓰는 폰트와 컬러를 스타일로 만들어주세요.'
라고 요청하기!
(거절한다면 피그마를 제대로 활용하지 못하고 있는 디자이너일 확률이 높...)
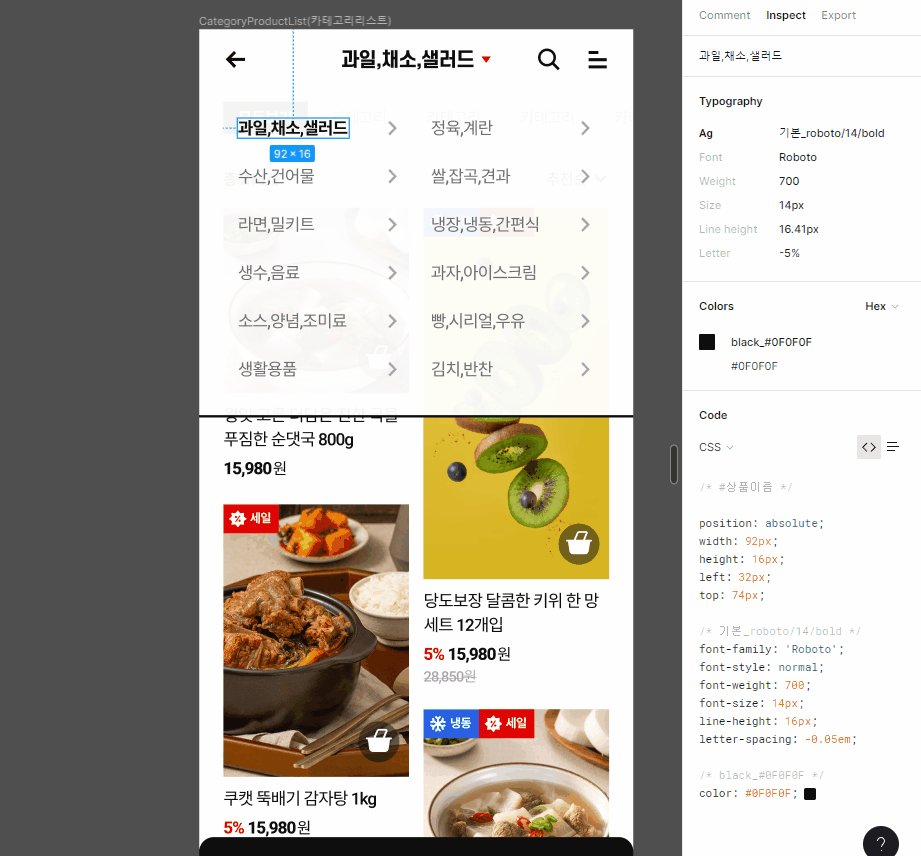
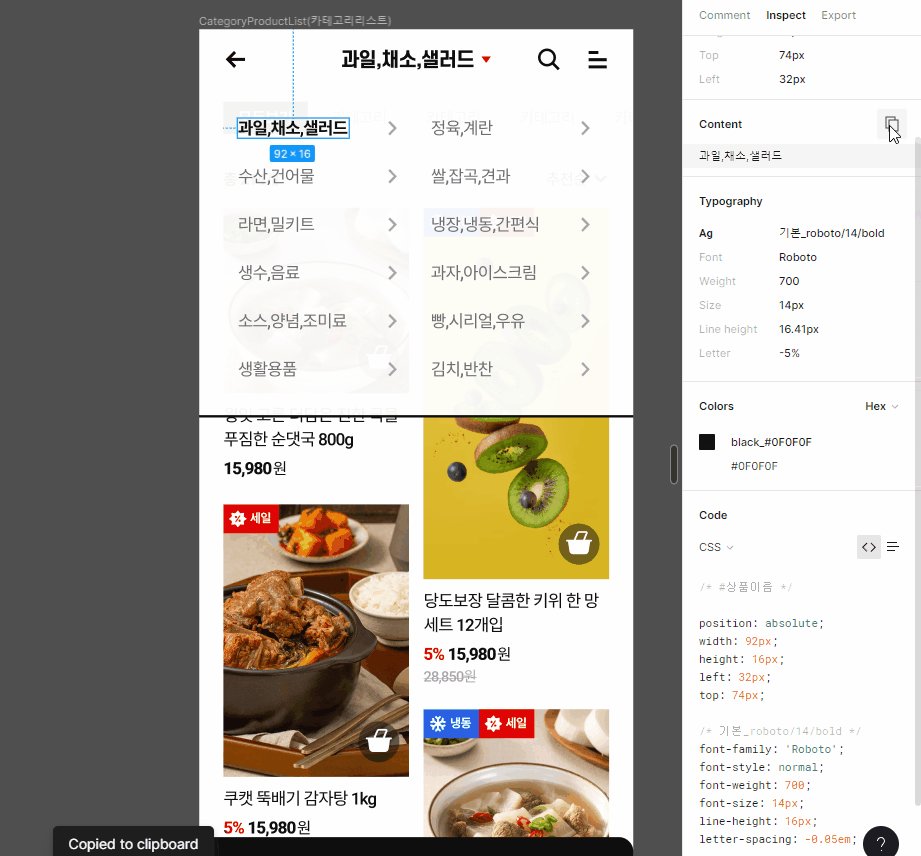
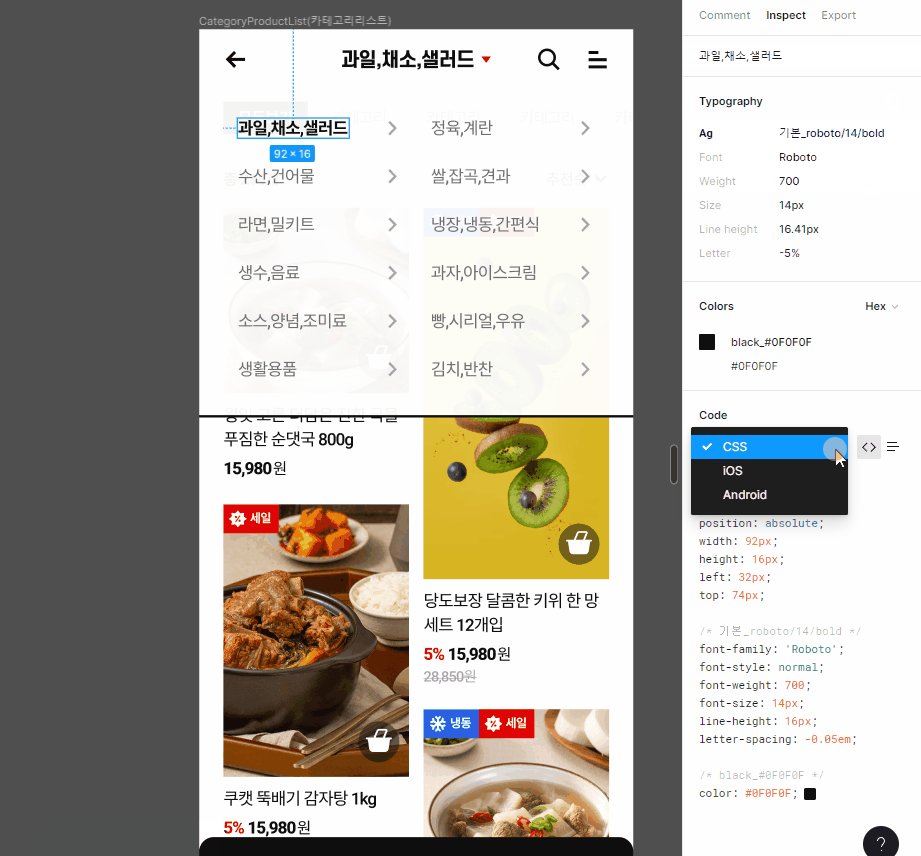
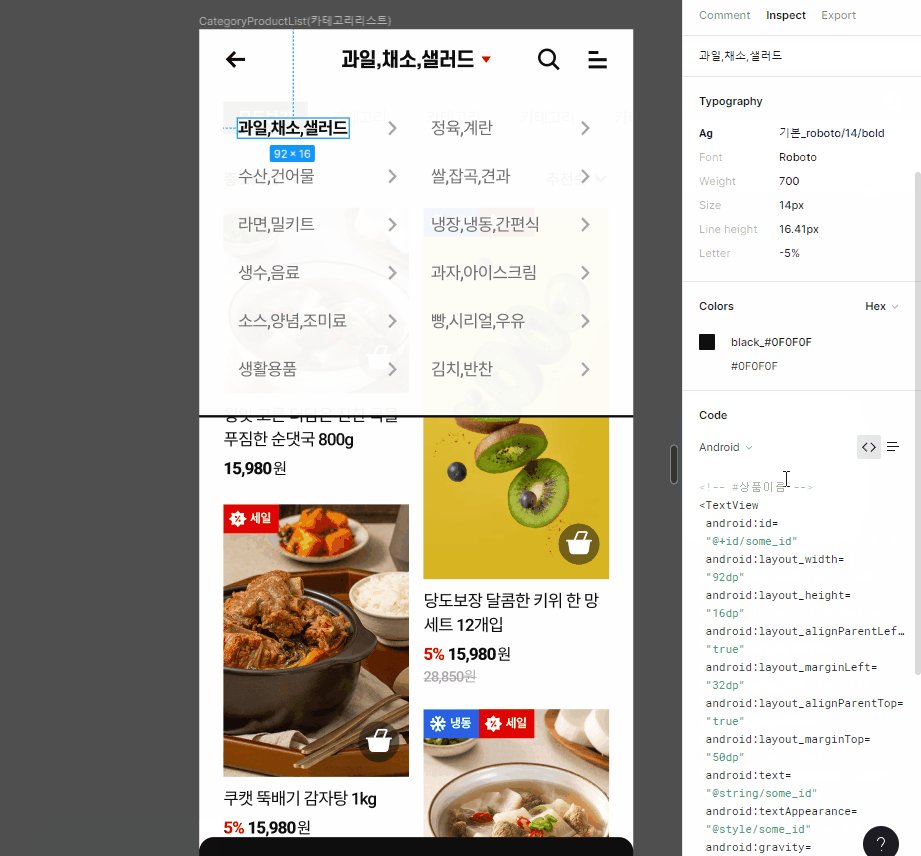
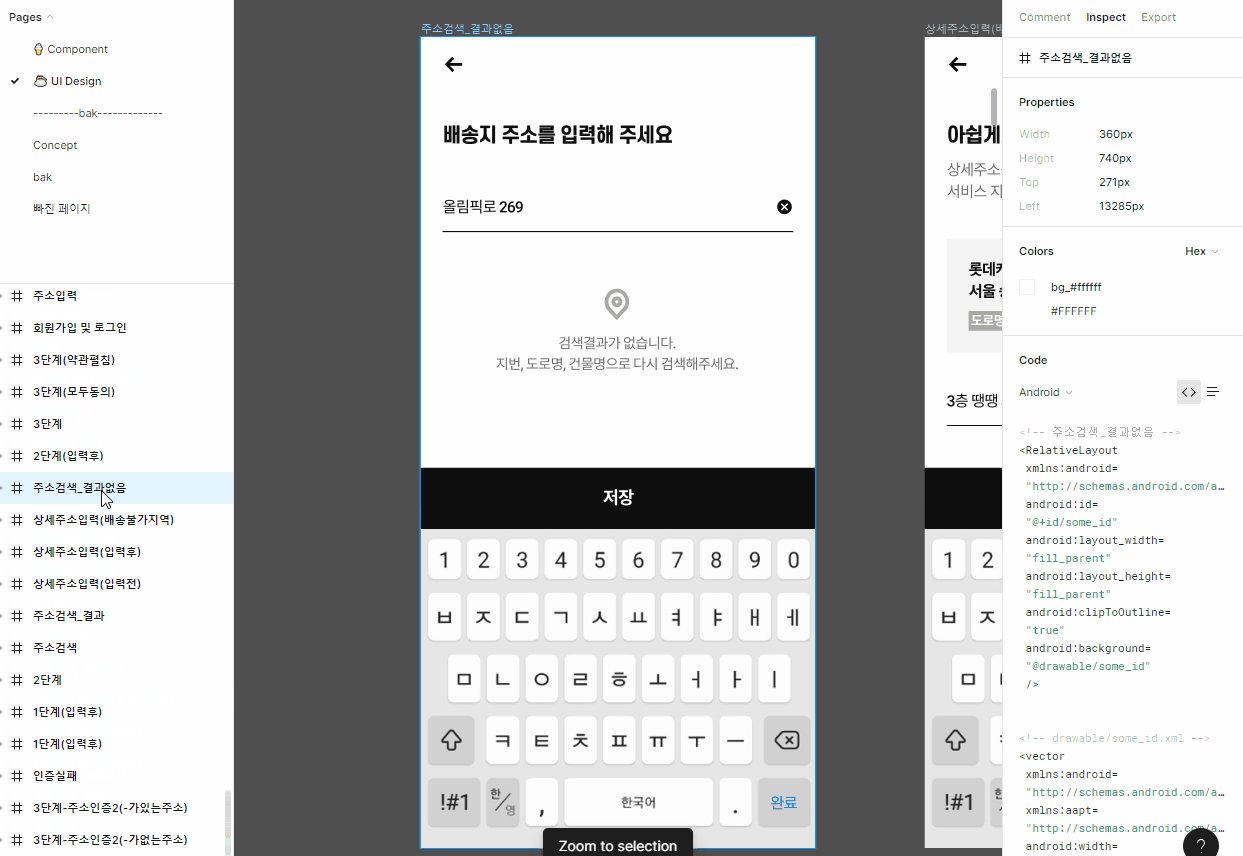
2. 디자인 속성

속성을 알아야 할 객체 선택하고
오른쪽의 Inspect를 보면
Text 복사하기, 컬러/폰트 스타일,
그리고 마지막으로 코드에서 CSS/Android/ios를 선택해서 볼 수 있다.
3. 간격 확인

객체 간의 간격도 쉽게 확인할 수 있다.
단순 리스트라도 위 화면처럼 리스트의 보이지 않는 영역을 투명 박스 또는 프레임으로 만들어 디자인 작업을 해둔다면 리스트 간격, 터치 영역 등 구현하기 좀 더 편하게 수치를 확인 할 수 있다.
(edit 모드일 때는 객체 선택 후, Alt키를 누른 상태에서 다른 요소에 마우스 롤오버 하면 간격 수치를 확인할 수 있음.)
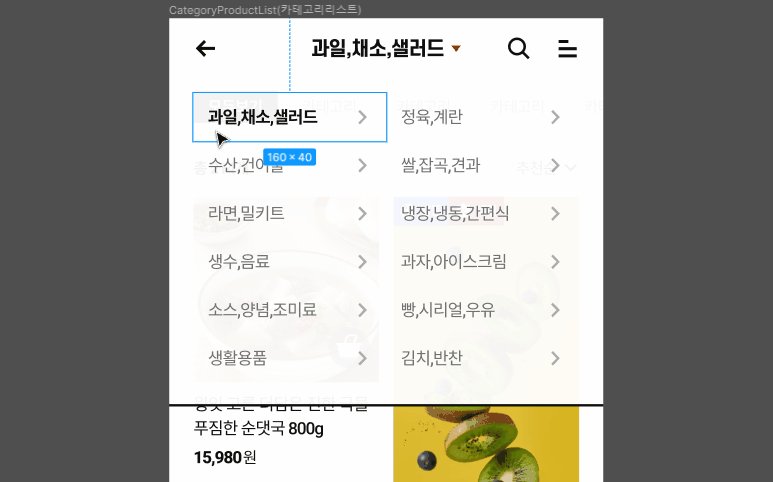
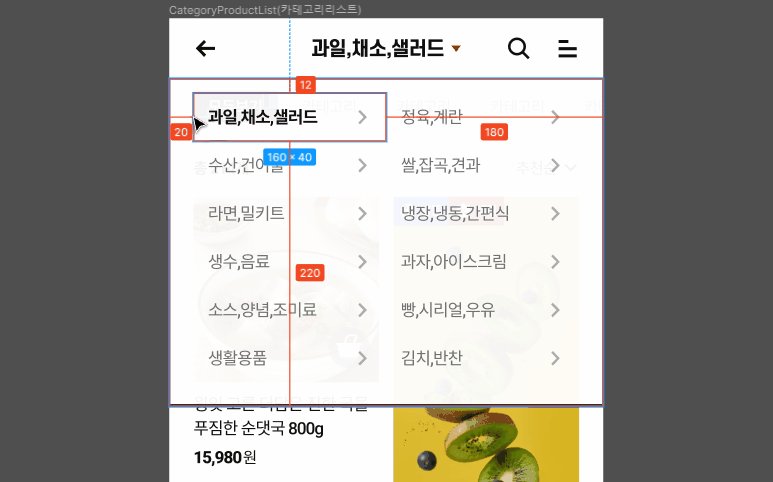
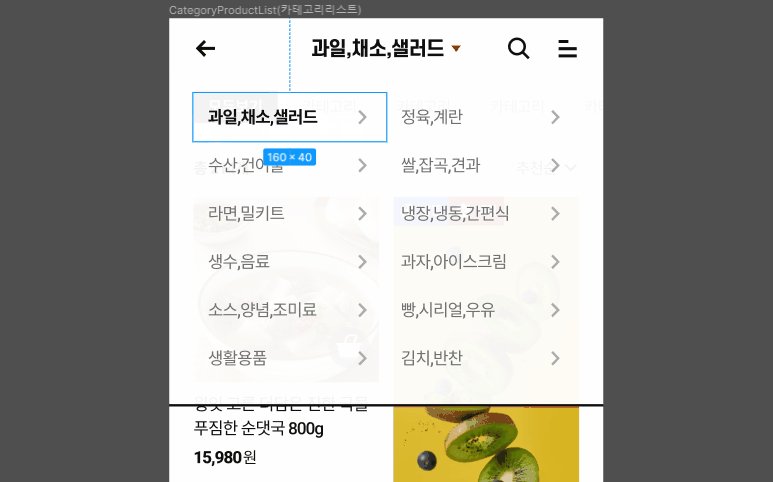
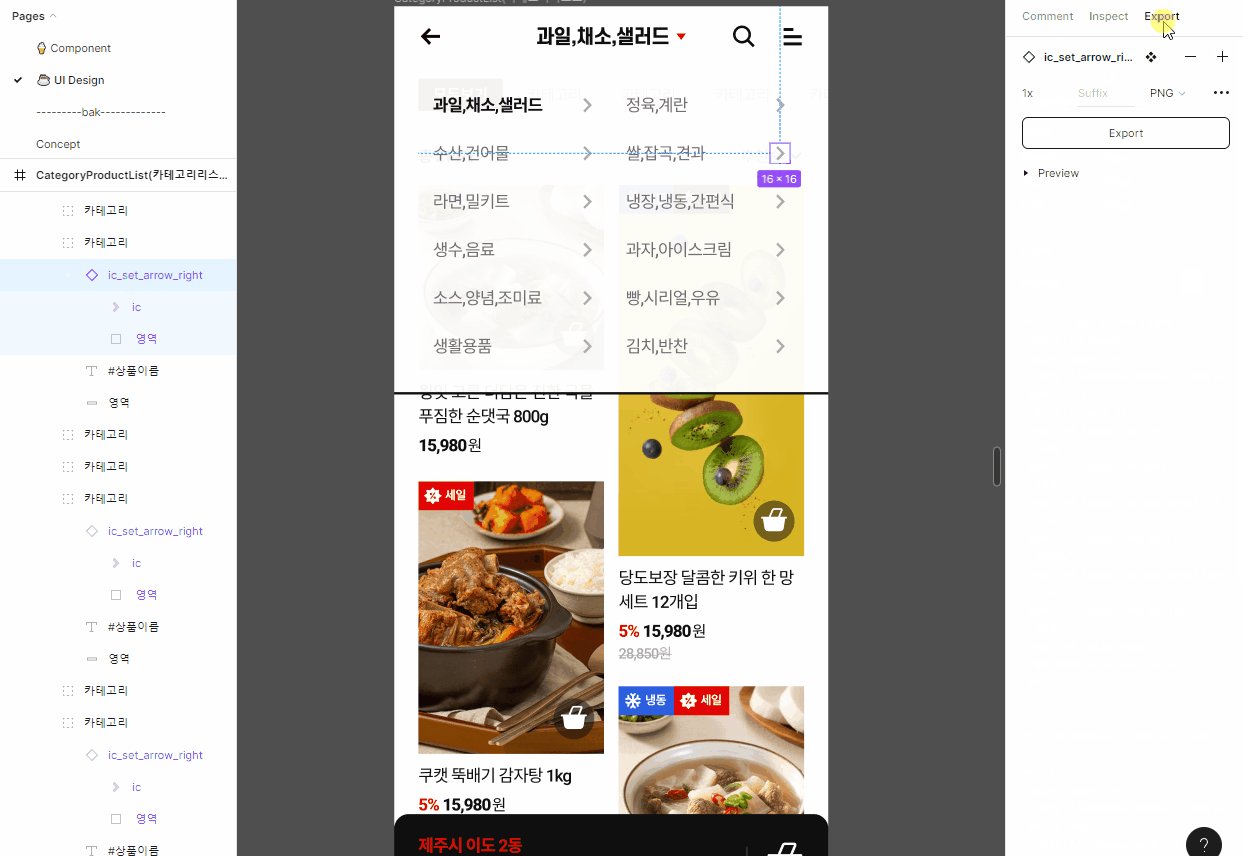
4. 이미지 다운로드


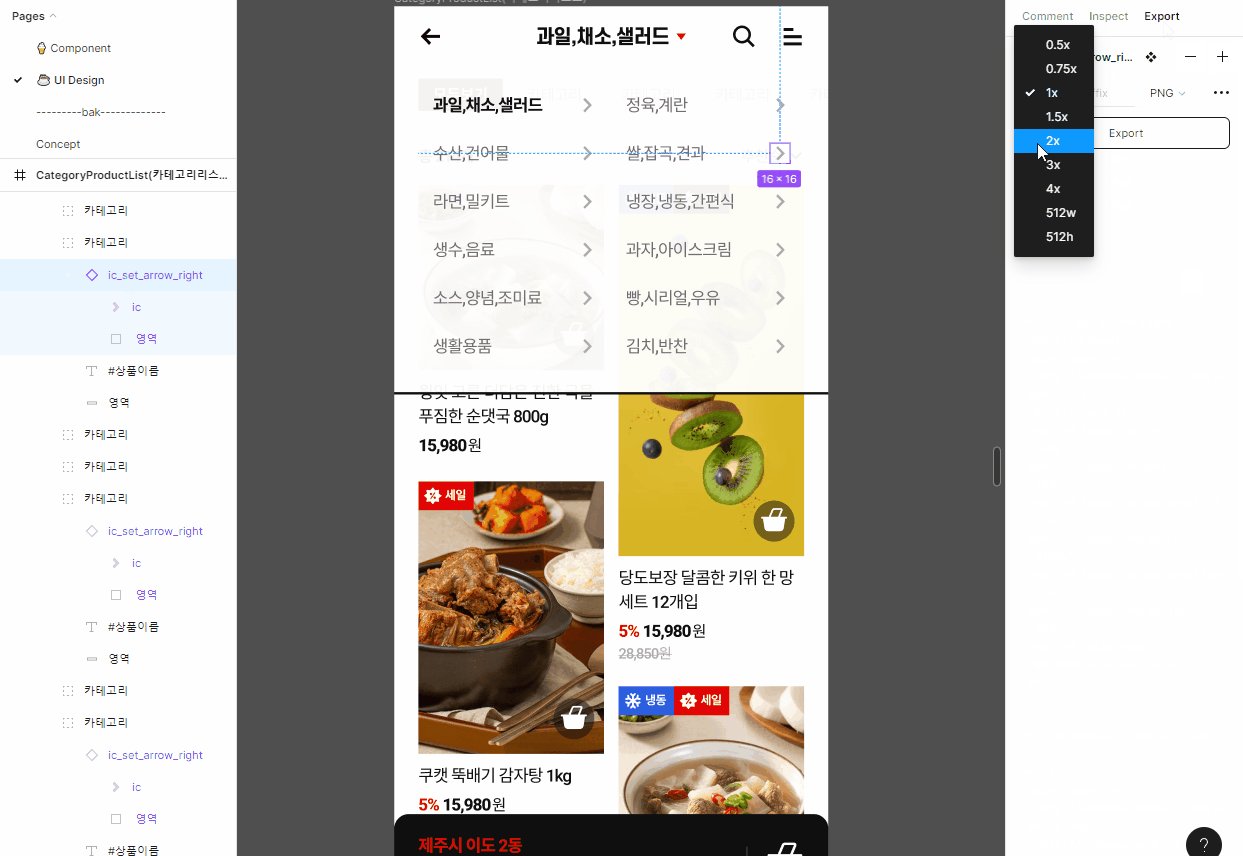
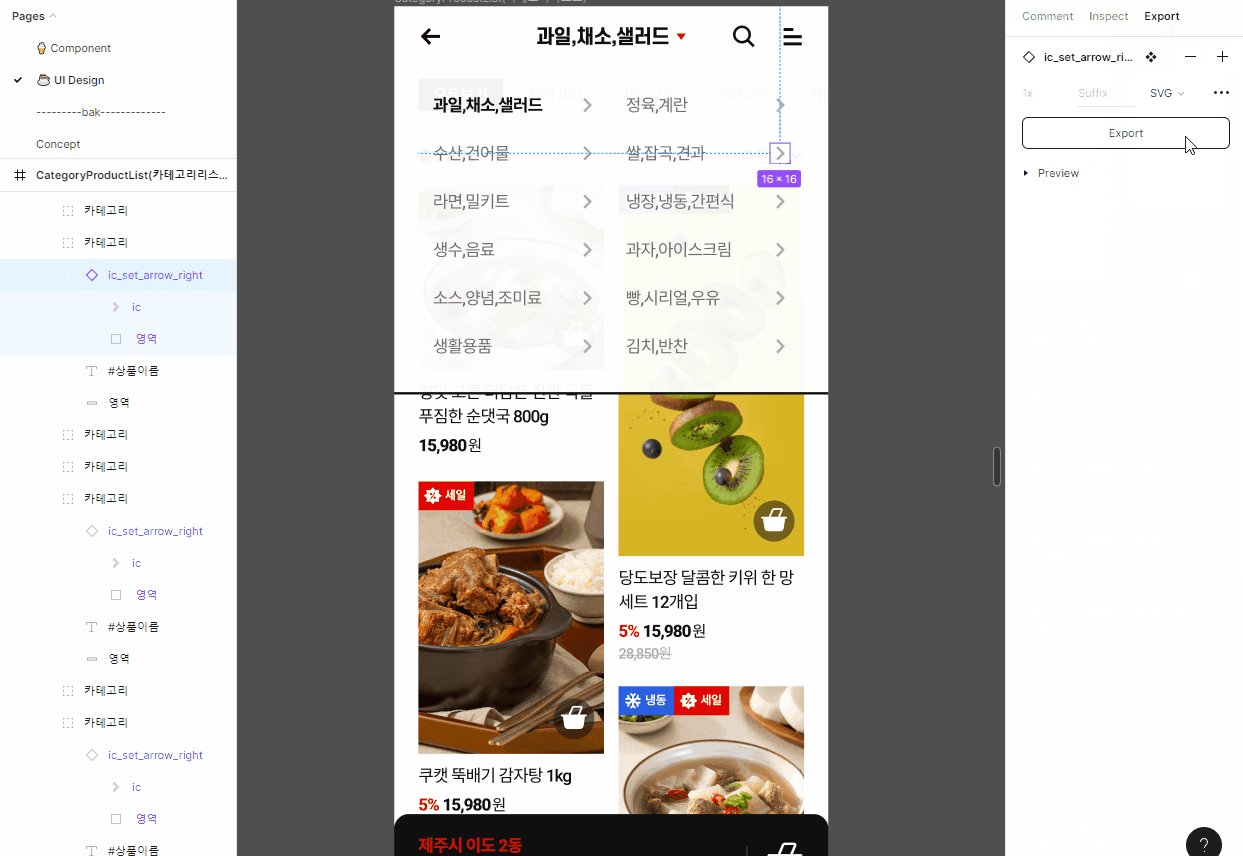
객체를 선택하고 Export에서 원하는
배수, 파일(PNG, JPG, SVG, PDF)로 다운받을 수 있는데,
이때 주의할 점이 있다!
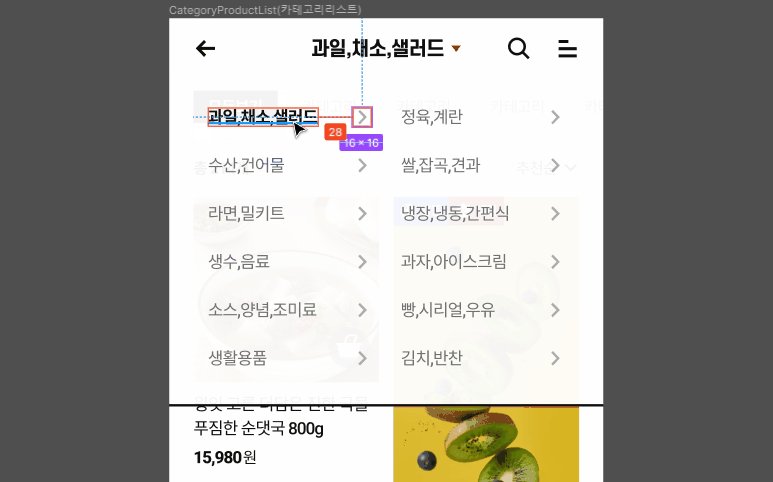
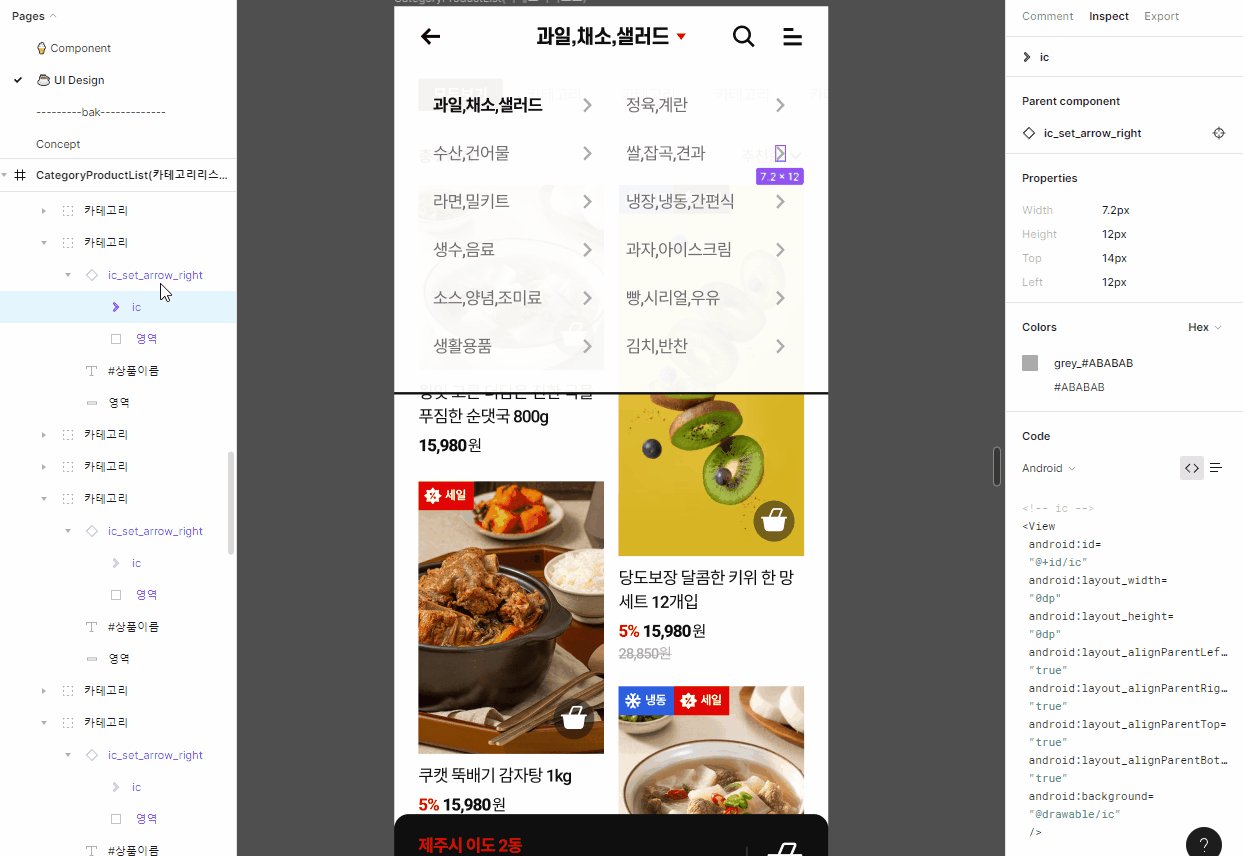
only view 모드라면 객체 선택 시 가~장 하위 단위가 선택이 된다.
위 화면에서 보면
'>' 버튼의 이미지를 다운 받기 위해 '>'을 눌렀을 때
디자이너가 의도한 사이즈(16x16)의 아이콘이 아닌
쌩 아이콘이 선택된다. (뭐라고 설명해야 할지;; 🙄)
이럴 때는 왼쪽 레이어를 보고 디자이너가 이미지 리소스용으로 작업해둔(레이어 이름 또는 사이즈를 보고 판단) 상위 레이어를 선택한 후 Export해야 한다.
5. 컴포넌트 확인

디자이너가 내비게이션, 아이콘, 버튼 등등
디자인 요소들을 컴포넌트 문서로 만들어뒀다면
객체를 선택했을 때 Inspect(=자식)에 다이아몬드같이 생긴 아이콘이 보이는데,
이 아이콘을 누르면 메인 컴포넌트(=부모)로 이동한다.

(디자이너가 정리해놓기 나름이긴 하지만)
이렇게 메인 컴포넌트 문서로 이동하면
이 객체가 어떤 분류의 컴포넌트인지,
어떻게 활용할 수 있는지 확인할 수 있다.
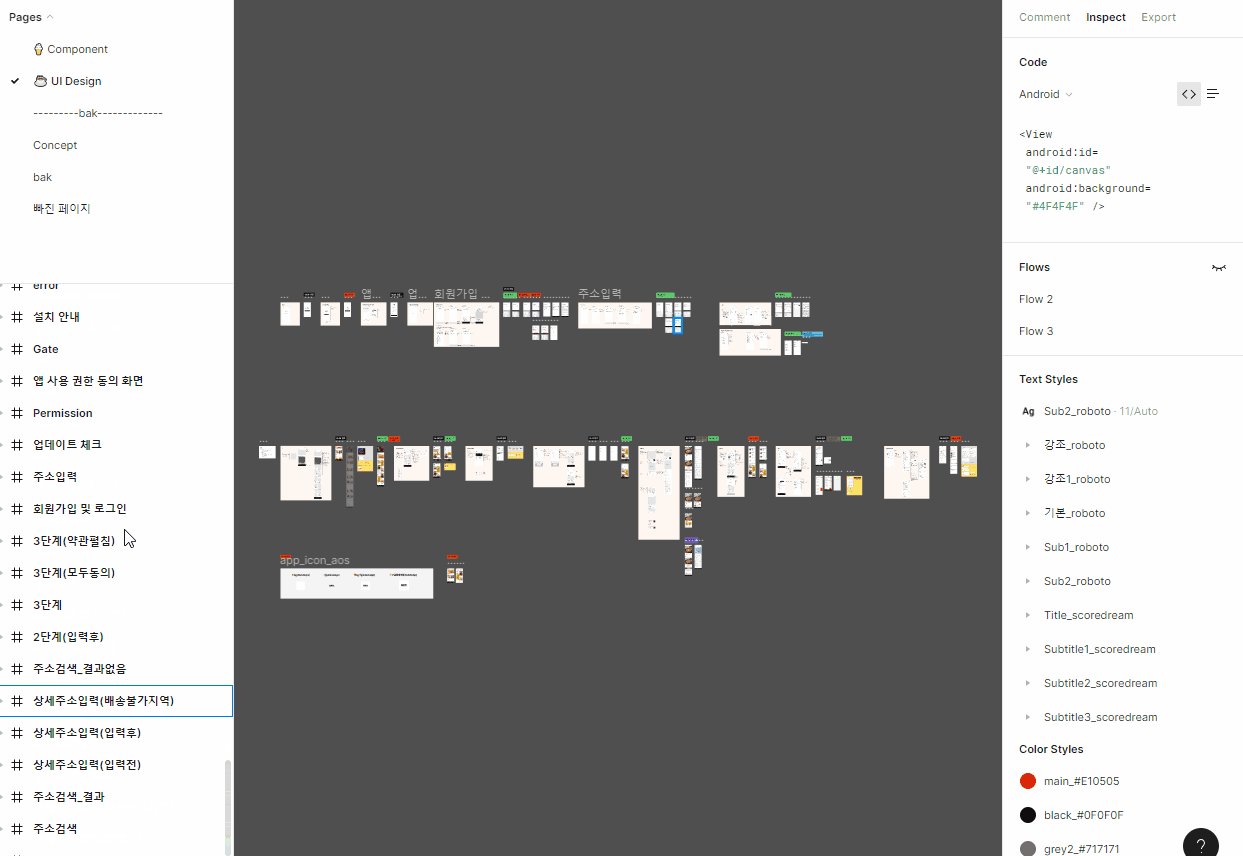
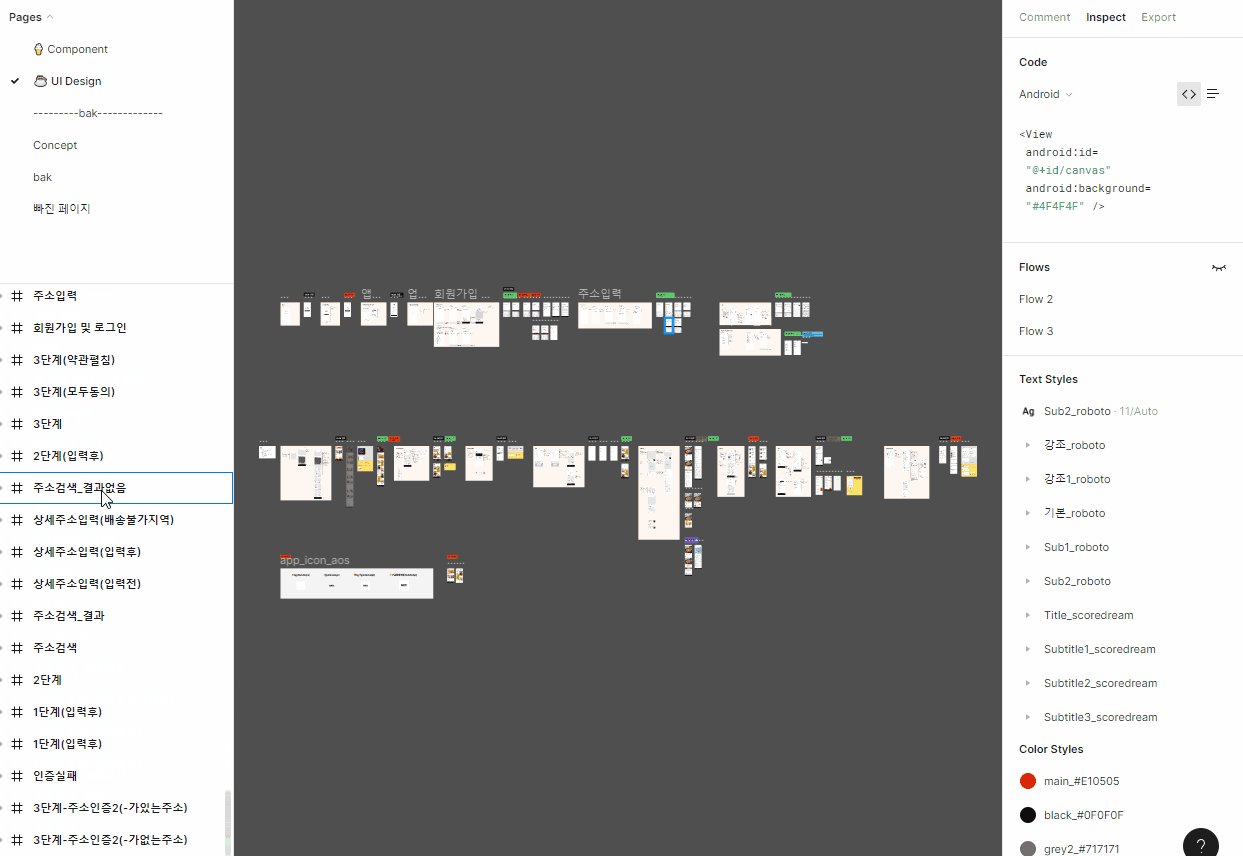
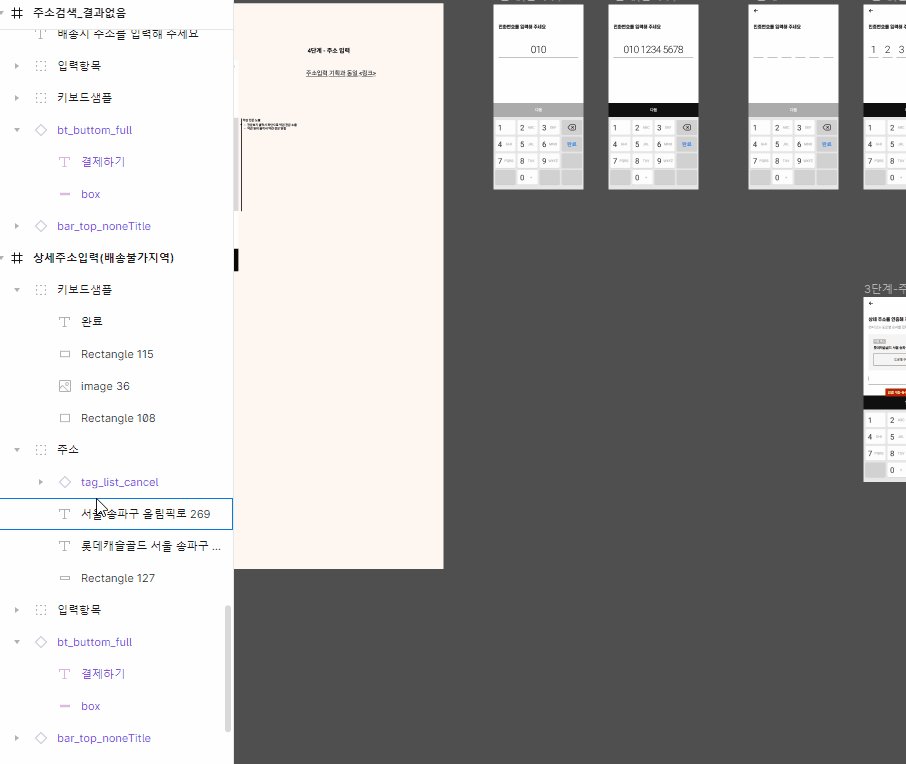
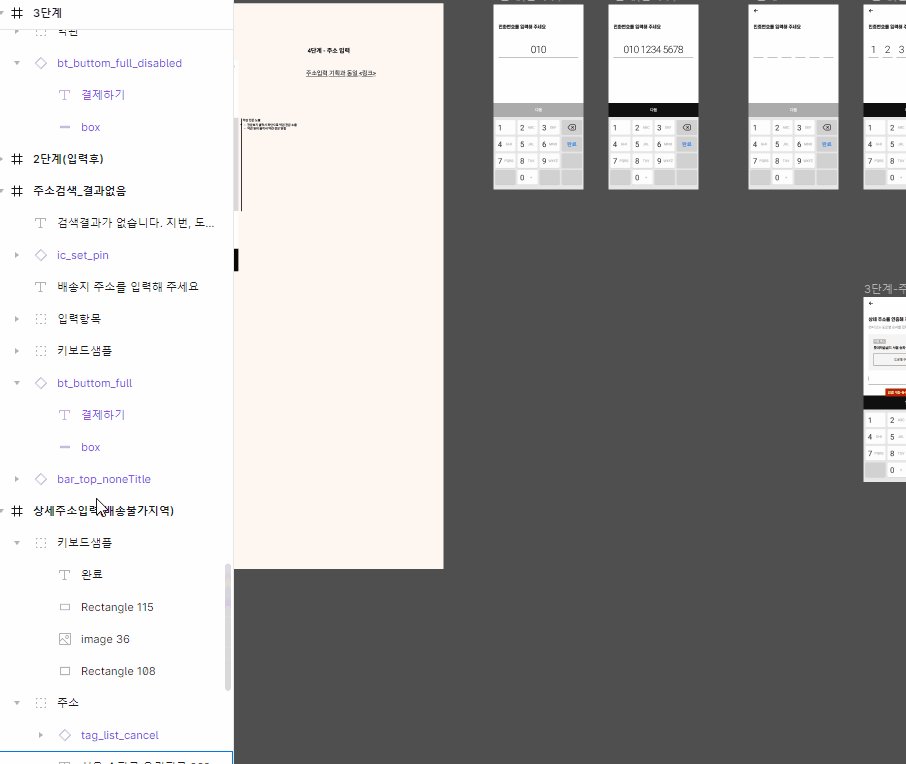
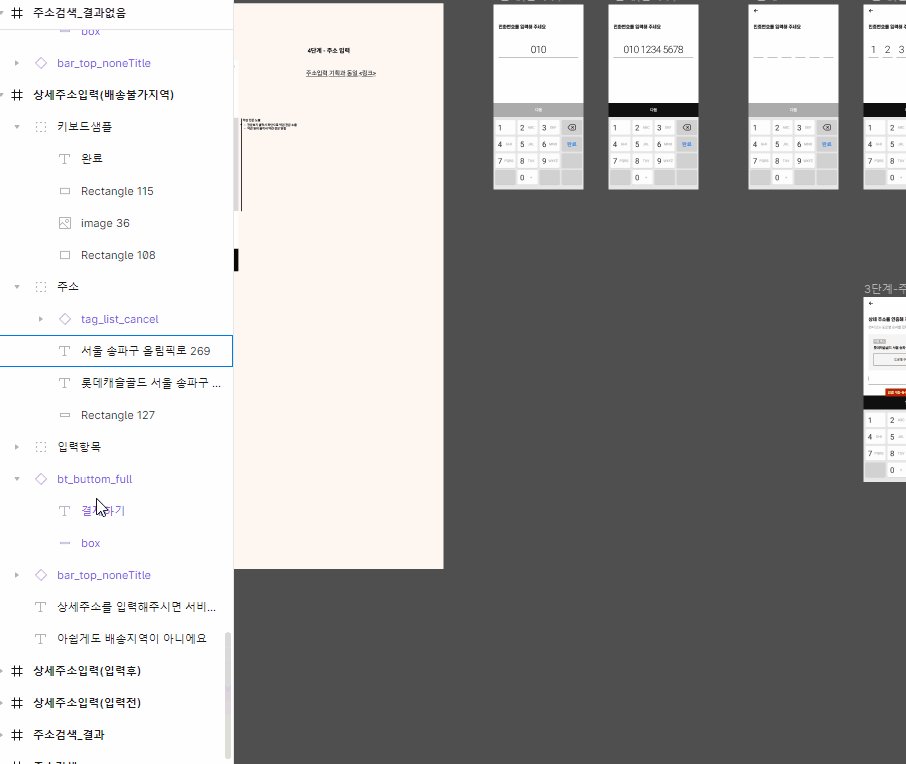
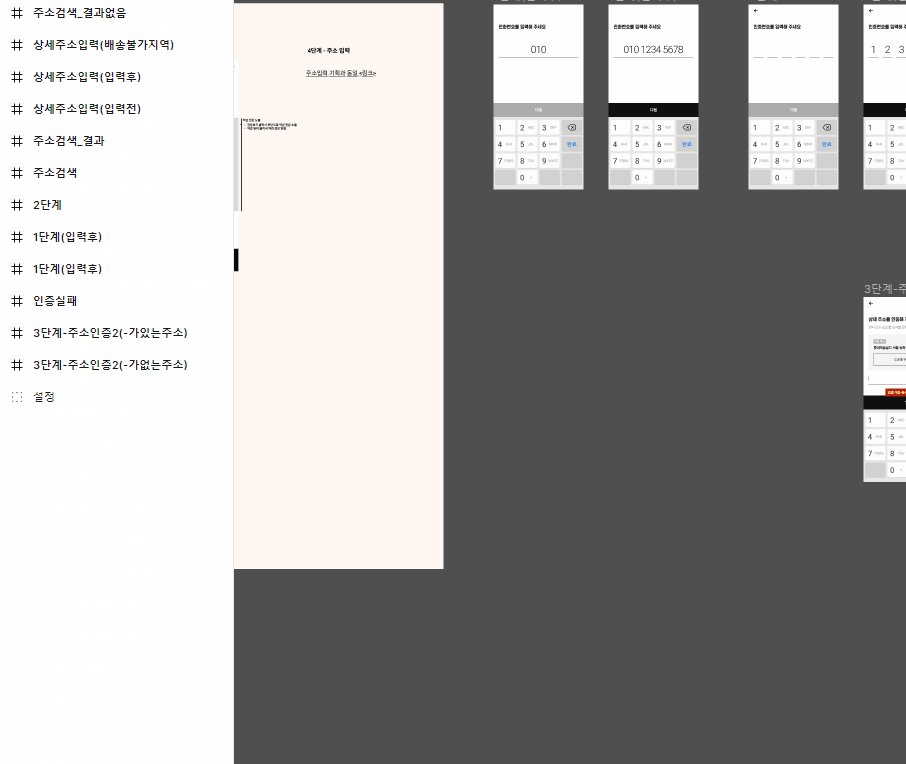
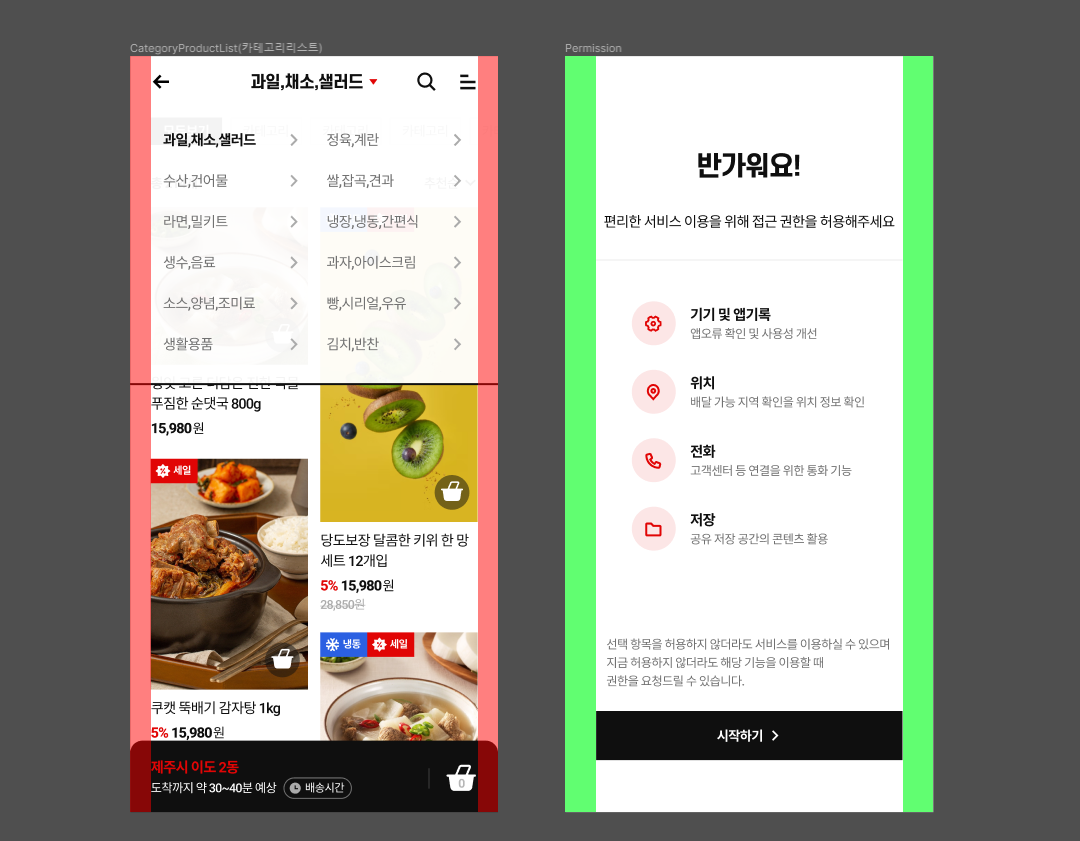
6. 레이어로 화면 찾기

화면 수가 점점 많아지다 보면
숨은 그림 찾기 급으로 화면 찾기가 어려워지는데
이럴 때는 왼쪽 레이어에서 화면 이름을 보고 찾는 방법도 있다.
(디자이너가 레이어 정리를 해두지 않으면 찾기 어려움🥶)
레이어에서 원하는 화면(#)을 찾고
Shift+2를 누른 상태에서 클릭하면
해당 화면이 확대된다.
(shift+1을 누르면 다시 전체 화면으로 돌아옴.)

여기서 이것저것 누르다 보면
레이어가 끝없이 펼쳐져 정신이 없는데
Alt+L을 누르면 펼쳐져 있던
레이어가 한 번에 싹~닫혀 깔끔해진다.

레이어 앞에 다양한 아이콘 의미는 위 그림 참고
ㆍ프레임 : 화면, 객체, 아트보드(편한 것으로 이해하시길...)
ㆍ컴포넌트 : 심볼(단 1개만 존재=부모)
ㆍ인스턴스 : 심볼의 카피본(자식)
ㆍ그룹 : 여러 객체를 묶어 둔 것
ㆍ오토 레이아웃 : 자동으로 정렬되는 레이아웃 기능을 이용해서 만듦
7. 그리드 확인하기

Ctrl+Shift+4 를 누르면 디자이너가 적용한 그리드를 볼 수 있다.
(이것도 당근 디자이너가 설정해둬야 함.)
위 화면은 마진값만 그리드로 설정한 경우인데,
전체 UI에서 2가지 종류의 마진값이 있어
종류별로 색깔을 다르게 설정해서 확실하게 확인할 수 있다.

반응형 웹이라면 특히 유용하게 쓸 수 있는 기능!
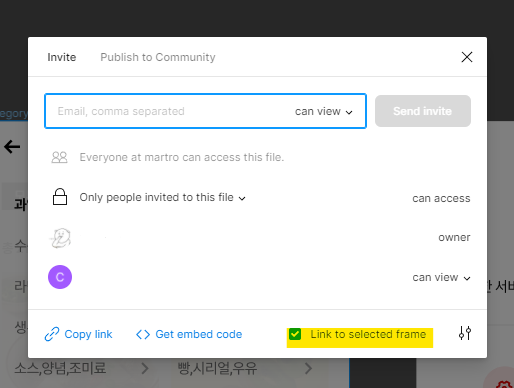
8. 특정 화면 공유

화면 공유를 할 때, 특정 화면을 선택한 후 Share를 누르고
'Link to selected frame'을 선택하면
해당 화면의 링크로 바~로 해당 화면으로 올 수 있어서
커뮤니케이션할 때 편하다.
화면 선택 후 Ctrl+L 하면 화면 링크 주소가 바로 복사됨!
9. 코멘트

너무 쉬운(?) 기능이지만
혹시 몰라 마지막 기능으로 첨부!
말풍선 모양의 버튼을 눌러 코멘트를 남길 수도 있고 코멘트 내역을 한 번에 볼 수도 있다.
또 해결 여부를 설정할 수 있어
남은 이슈를 파악하기에도 편하다.
10. 마지막 깨알 팁

Ctrl +\ 하면 위 화면처럼
자잘한 툴박스들이 모두 사라지고
워크스페이스만 볼 수 있어
화면에 집중하고 싶을 때 쓰면 좋다!
비록 어도비에게 팔려갔지만(?)
쓰면 쓸수록 편한 피그마!
다음 포스팅을 기약하며 👋🏻

'💻 기획ㆍ디자인 > 생생정보' 카테고리의 다른 글
| 경력직 디자이너 자기소개서 사례 소개 (합격 사례라고는 안했습니다.) (1) | 2025.03.23 |
|---|---|
| 프로덕트 디자이너가 하는 일은? 프로덕트 디자인은 어쩌다가 생겨난걸까? (업계 15년차 경험담) (1) | 2025.03.22 |
| 내가 보려고 쓰는 피그마 단축키 모음 (0) | 2022.01.30 |
| 초간단 hwp 파일 열기 - 클릭 몇 번만 하면 끝나는 한글 파일 변환 (0) | 2021.12.23 |
| 잘 보이는 UI디자인 팁 - 색상 대비 검사로 더욱 선명한 디자인하기 (0) | 2021.11.26 |




댓글