15년...
업계에 몸 담은 시간이 벌써 이렇게나 흘렀다.
(세월이 야소캐~~~)

용어의 변화는 시대를 대변한다.
얼마 전, 듀오링고에서 낡은 골동품 같은 UX (User Experience)라는 개념을 버리고 PX (Product Experience)로 정의하겠다는 칼럼을 봤다.
이러한 변화의 시대 속, 혼란한 나를 포함한 많은 디자이너들과 준비생을 떠올리며 어느덧 업계 15년 차가 된 나의 경험과 생각도 글로서 정리해보고 싶다는 생각이 들어 오랜만에 포스팅을 끄적여 본다.
2009년.
디자인과 졸업 후, 사회에 첫 발을 디딘 해.
나는 어떤 이름의 디자이너로 불려 오다가 지금의 프로덕트 디자이너, 프로덕트 오너로 불리게 되었는지...
어렴풋한 시간을 거슬러 올라가 보려고 한다.
(개인 커리어 기준의 시간 흐름이니, 실제 개념 등장 시기와는 차이가 있을 수 있음 주의)
그럼, 2009년부터 추울~발!
[2010년대] 웹디자인에서 'GUI 디자인'으로
이러닝 교육 컨텐츠 회사.
사회인 디자이너로 첫 발을 디딘 곳.
대부분 작업을 포토샵과 플래시(추억의 프로그램이쥬?)로 하며 쓰디쓴 사회생활과 디자인 테크닉은 많이 배웠지만 고성장으로 주목받는 업계는 아니었기에 미래에 대한 고민이 가득했다.

그러던 중,
✨아이폰의 두두등장!✨
일찍이 미래를 내다본 대학 동기들은 GUI로 졸업과제도 하고 포트폴리오도 만들었지만 나는 뒤늦게 찾아온 사춘기로 출석하는 것조차 힘들었기 때문에 당시에 익숙했던 웹디자인을 기반으로 꾸역꾸역 취업 준비를 하며 웹디자인이 디자인 세상의 전부인지 알고 살 던 시절.
하지만!
내 손에 아이폰이 들어오고 나서는
신세계가 펼쳐졌다.
이 신세계 속, 앱 디자인하고 싶은 의지와 함께
GUI에 대한 관심도 쑥쑥 커졌다.
이맘때쯤부터 '탈 PC, 모바일 퍼스트' 등등 모바일 시대가 본격적으로 도래했고
앱디자인과 관련된 새로운 디자인 개념과 정의, 역할 등 시도가 이어졌다.
[2010년 중반~2020년 초] GUI에서 'UI UX디자인'으로
2010년대 초반,
영화예매로 꽤나 인기 있던 스타트업으로 이직 성공! ✌🏻
입사 초기, 나의 주역할은 GUI디자인
※ GUI 디자인 : Graphic User Interface (디지털 기기에 표현되는 시각적 인터페이스 디자인)
앱 비주얼 컨셉, 메뉴 아이콘 디자인, 이벤트 배너 디자인...
이런 그래픽 디자인 업무에 집중하면서 야금야금 기획도 하게 되었는데,
기획이 정말 재밌었다!
좀 더 주도적인 업무가 가능했고 서비스 성공에 기여도가 더 크다고 생각이 들었기 때문에 훨씬 더 성취감이 들었달까?
생각해 보면 학창 시절에는 다양한 리서치를 통해 직접 주제 선정을 하고 논리적인 구조로 시각물을 디자인하는 그 일련의 과정 자체가 재밌었는데, 막상 실무에서는 선행된 논리구조에 맞는 시각물 위주로 디자인만 하는 경우가 많았다. 그래서 디자인의 재미 포인트가 학생과 실무자일 때 괴리감이 크게 느껴졌었던 것 같다. 하지만 본격적으로 기획을 시작하면서 내 적성을 좀 더 찾을 수 있게 되었다.
적성을 찾은 나는 퇴근 후 서비스 기획 교육, 세미나 등을 참여하며 열정적으로 전문성을 키워나갔다.
그렇게 서비스 기획에 흥미를 느끼던 중,
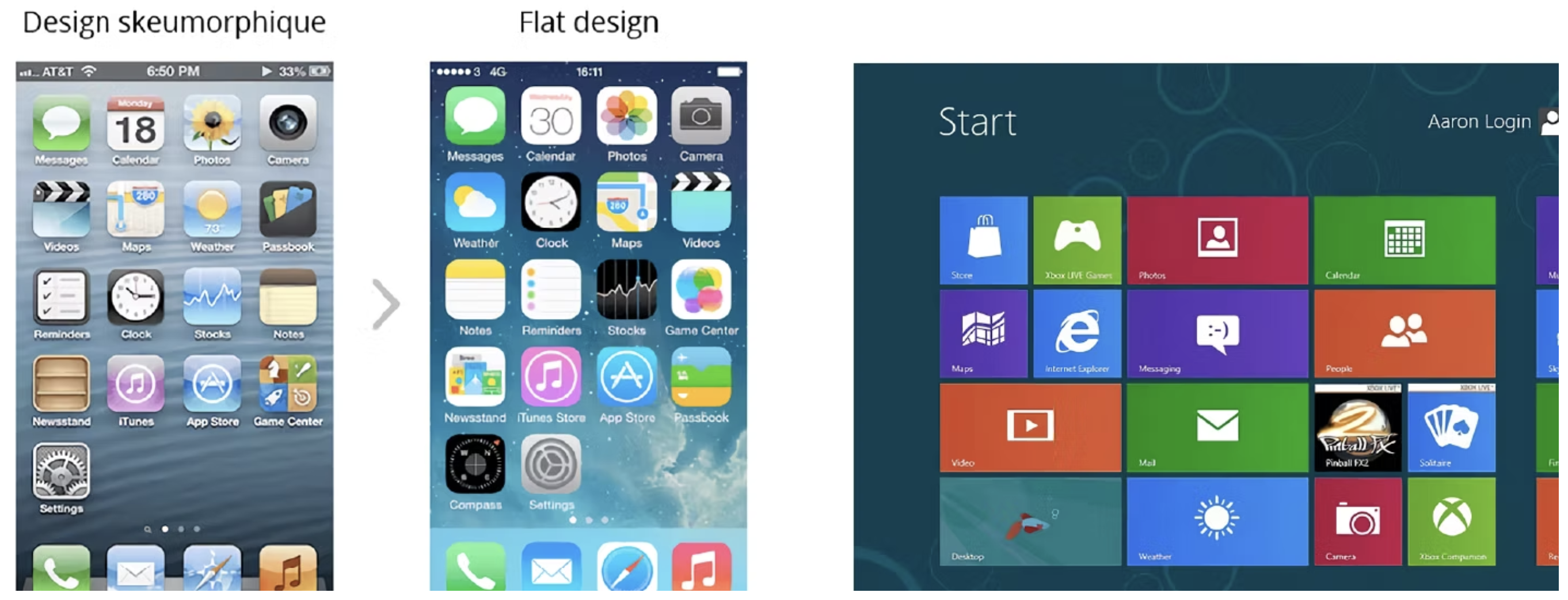
확~바뀐 GUI 트렌드!

바로바로
'플랫 디자인'
※ 플랫 디자인 : 복잡한 그래픽 효과를 쓰지 않는 2차원의 단순한 색상과 구성을 통한 디자인
플랫 디자인은 명확하고 간결한 메시지를 전달하기 위한 디자인 트렌드 변화라곤 하지만 실무자 입장으로서는 '업무 효율'을 위한 불가피한 변화라고 생각이 들었다.

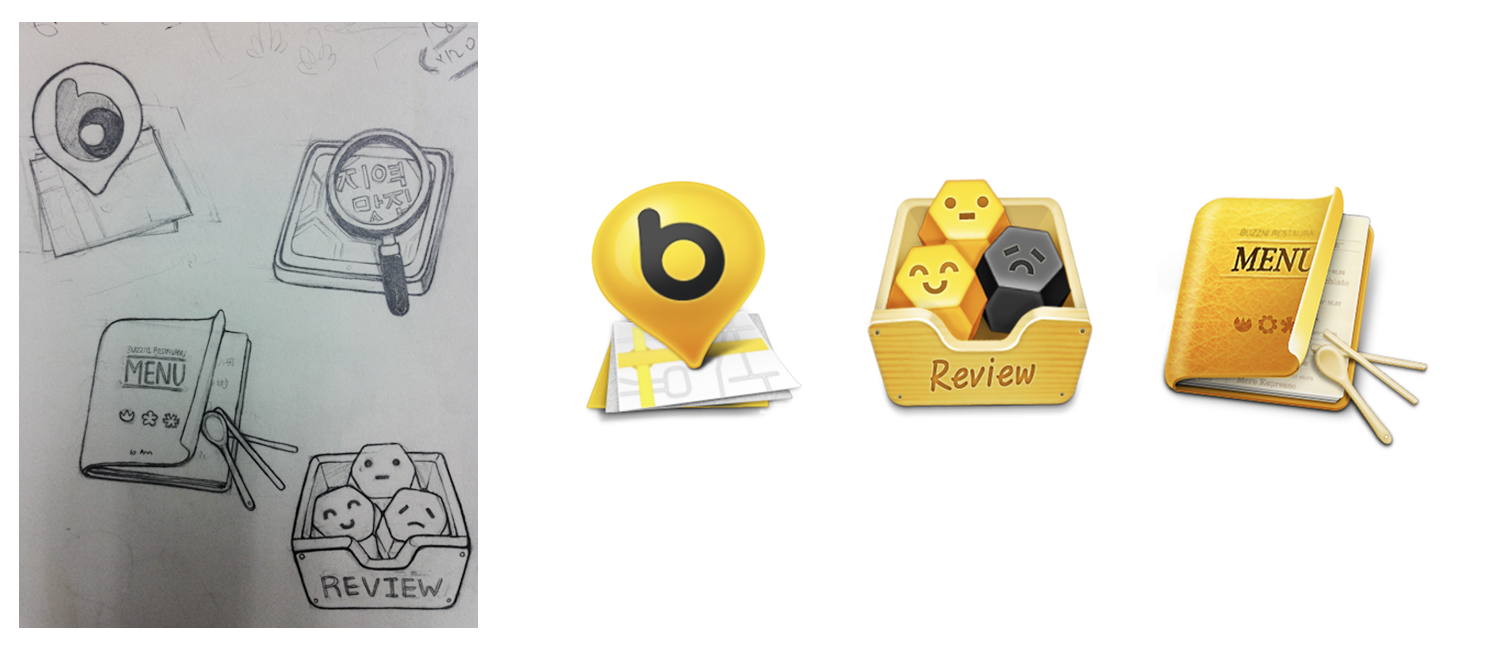
'심미성과 디테일'을 앞세운 스큐어모피즘 영향으로 아이콘 3종을 그리는데 무려 일주일이 걸린 적도 있었고
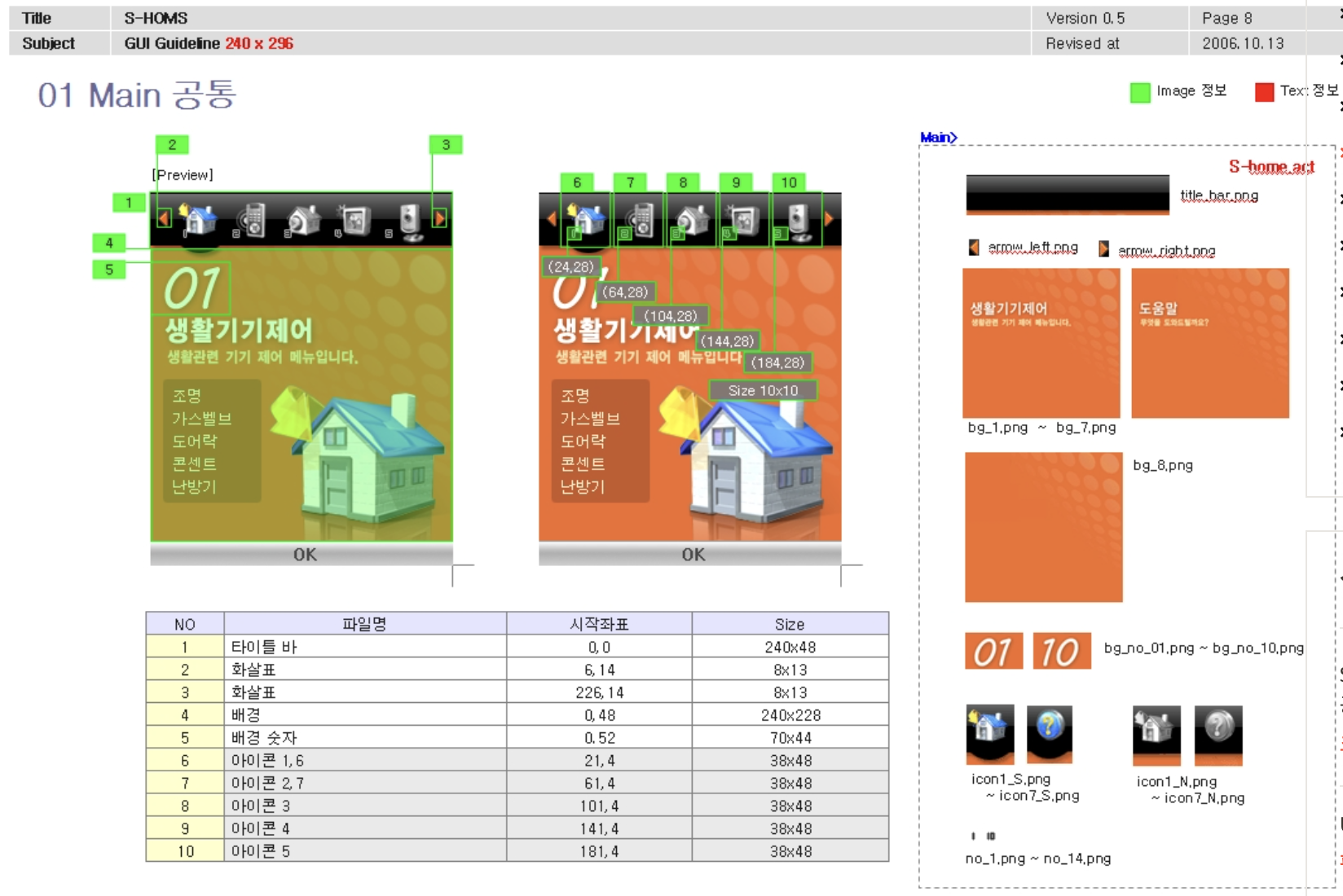
신상 스마트폰이 끊임없이 출시되면서 해상도와 비율이 다양한 모든 기기에서 완벽한 앱 디자인을 선보이기 위해 GUI가이드와 필요한 그래픽 리소스를 만들어 내느라 야근에 허덕이는 경우도 많았다.
그야말로 컴퓨터 노가다! 😭

지금은 믿을 수 없겠지만
라떼는 말이야!
GUI 가이드'만' 하는 디자이너도 있었다구!
(해상도 별로 PPT로 5~60장씩 만들었다는...)
곧이어 스케치, 제플린, XD 등 UI 디자인에 최적화된 툴이 나오기 시작하면서 그래픽 디자인에 필요한 인력&시간 비용이 조금씩 줄어들기 시작했다.
그렇게 GUI라는 용어는 슬금슬금 뒷 방으로 물러나고 사용자 중심의 디자인 UX가 IT 디자인 업계의 중요한 역할을 하게 되었다.
이제,
디자이너가 해야 할 고민은
'다양한 기기에서 일관된 그래픽 경험을 어떻게 줄 수 있을까?'에서
'사람들이 우리 서비스를 어떻게 쉽고 편하게 쓸 수 있을까?'로 확장된 것이다.
일러스터와 포토샵으로 아이콘과 UI를 그리던(초기에는 설계보다는 그리는 것에 가까웠다) 나의 업무도 UI 기획, 이벤트 기획, 사용자 인터뷰, 데이터 분석 등등 기획자와 마케터를 넘나드는 업무로 확장되고 있었다.
[2020년 초~현재] UIUX 디자이너에서 '프로덕트 디자이너'로
그렇게 또 10여 년이 흘렀다.
스물스물
업계에서는 프로덕트 디자인이라는 용어가 피어올랐다.
크고 작은 모든 프로덕트들은 생성과 소멸 과정을 거친다.
문제 발견 → 대안 제시 → 실행 → 인사이트 → 디벨롭 or 종료
이 모든 사이클에서 프로덕트 디자이너가 필요하고, 각 단계별로 필요한 역량을 일일이 열거하기 입 손가락이 아프니,
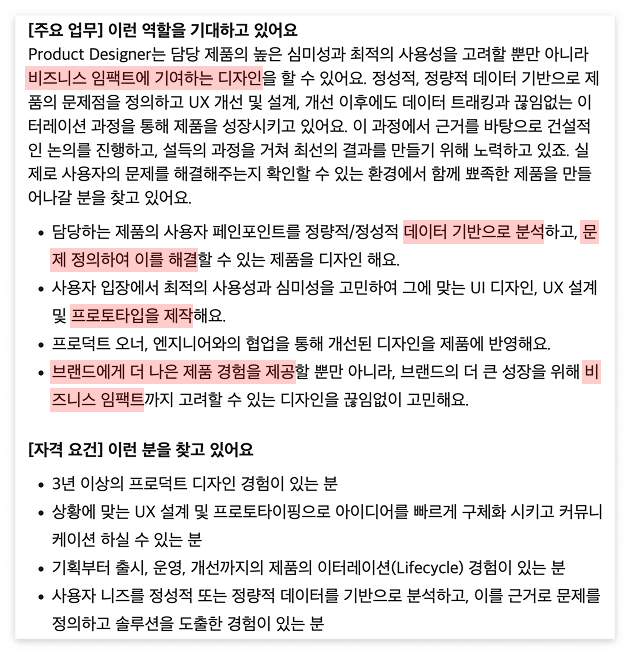
아임웹의 프로덕트 디자이너 채용 공고로 대신해 본다.

작은 스타트업에서는 업무를 세분화할 여력이 없으니, 화면 프레임을 넘어선 다양한 문제를 종합적으로 해결할 수 있는 프로덕트 디자인 개념으로 확장된 것이 당연한 일인 듯하다.
프로덕트 디자이너로 불리기 훨씬 전부터 이미 많은 디자이너들이 그렇게 일해왔을 것이다. (나 포함..ㅎ)
너무 멋지지 않은가?
비주얼에서 사용성, 이제는 비즈니스 임팩트까지 고려할 수 있는 디자이너들!
'프로덕트 디자이너 = 개발 빼고 다하는 사람'
일각에서는 프로덕트 디자이너는 그럴싸한 이름만 갖다 붙인 실지적 잡부라고 평가절하하기도 한다.
NOPE!! 절대 아니다!!
IT가 발전한 속도만큼 디자이너의 역할 범위가 확장된 것은 서비스 성공에 필요한 역량을 디자이너들이 그 어느 직군보다도 더 특출 나게 갖췄기 때문이라고 믿는다.
그중 한 가지 역량을 손꼽으라면 단연코 시각화 능력이다.
생각과 말로 떠돌아다니는 것들의 시각화는 문제 정의와 해결, 커뮤니케이션의 속도와 정확도에 큰 기여를 한다.
프로덕트 디자인이 재밌긴 한데, 이것까지 내가 해야 하나 싶은 분들에게 아틀라시안 이근배님의 EO 인터뷰 영상을 추천한다.
(대략, 성장하려면 내 업무에 한계를 두지 말고 문제해결 범위를 넓혀가라는 얘기)
[번외 : 프로덕트 오너, 그건 또 뭔데 ]
요즘 나는 PO로 일하고 있다.
PM은 프로젝트를 리드하는 대빵을 일컫는 오래된 명칭이었지만 이제는 프로덕트 매니저 또는 프로덕트 오너로 불리는 것이 좀 더 익숙해진 듯하다.
솔직히 나도 PM과 PO가 뭐가 다른지 헷갈린다. 😵💫
포스팅하는 김에 정리해 볼까 했지만 대부분의 회사가 개념을 혼용해서 사용하고 있기 때문에 이론적 정의는 이 포스팅에서 생략하겠다. 실무자로서 찐 체감을 전하고 싶기 때문에!
PO는 프로덕트 주인이라는 의미 그대로 프로덕트 하나부터 열까지 모든 과정을 이끄는 사람으로서 목표달성을 위해 전략과 로드맵을 설계하고 팀을 설득하여 한 방향으로 움직일 수 있게 해야 한다.
PO개념이 생소하던 시절, 많은 도움을 받았던 '도그냥의 미니 CEO PO입문' 강의
내일 배움 카드를 발급하면 단돈 35,000원에 강의를 들을 수 있다! (PPL아님..ㅋ)
PO로서 성장하고 싶은 분들에게 강추!
휴넷 PO(프로덕트 오너) 입문 과정
실교육비 무료! 프로덕트의 생존을 결정짓는 핵심멤버가 되어보세요!
hbs.hunet.co.kr
내가 원하는 방향대로 성장했는가? 회사가 원하는 방향대로 성장했는가?

15년이 지나도 의문 투성이... 🥲
수차례 디자이너 이름표가 바뀌며 방황했던 만큼 확신도 깊어져 간다.
내 역할과 능력을 커리어 전문성 때문에 한계를 두지 말고 성공하는 프로덕트를 만들고 개선하기 위해 다양한 경험을 해보고 핵심적인 역할을 하자!
그리고 언젠가는 미니 CEO가 아닌, C레벨의 프로덕트 오너가 되어 보자!
'💻 기획ㆍ디자인 > 생생정보' 카테고리의 다른 글
| 경력직 디자이너 자기소개서 사례 소개 (합격 사례라고는 안했습니다.) (1) | 2025.03.23 |
|---|---|
| 개발자가 꼭 알아야 할 피그마 10가지 기능 (디자이너와 개발자가 협업하기 위한 피그마 기본 기능) (0) | 2022.09.25 |
| 내가 보려고 쓰는 피그마 단축키 모음 (0) | 2022.01.30 |
| 초간단 hwp 파일 열기 - 클릭 몇 번만 하면 끝나는 한글 파일 변환 (0) | 2021.12.23 |
| 잘 보이는 UI디자인 팁 - 색상 대비 검사로 더욱 선명한 디자인하기 (0) | 2021.11.26 |




댓글