
모두가 편리하게,
더욱 선명한 디자인으로!

UI 디자인을 하다 보면 놓치기 쉬운 색상 대비 체크!
그동안의 프로젝트에서는 웹 접근성을 엄격하게 지켜야 하는 경우가 잘 없어서 거의 감(?)으로 색상을 골랐었는데, 이번에 고령자 대상 서비스를 디자인하면서 '잘 보이게'라는 것을 객관적으로 수치화해야 했다. '잘 보이게'하는데 중요한 요소 중 하나인 색상은 색상대비 검사로 잘 보이는지 아닌지를 객관적으로 판단할 수 있다. 색상대비 검사 방법이 생각보다 간단하고 결과물도 선명하게 잘 표현이 되어서 다른 프로젝트에서도 습관처럼 쓰면 좋을 것 같아 포스팅으로 남겨둔다.
1. 왜 색상대비 검사를 해야할까?

디자이너인 내 눈에는 잘 보이지만 누구에게나 이 '안보이지롱'글자가 잘 보일까?
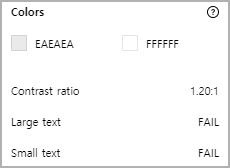
이 회색 컬러(#EAEAEA)로 색상대비 검사를 해보면 아래와 같은 결과가 나온다.

결과는... FAIL! FAIL! 💀
TEXT와 배경의 컬러 대비(contrast ratio)가 4.5:1 이상 되어야 정보 접근성 기준에 만족된다.
플레이스 홀더 텍스트나 도움말 텍스트 등 덜 중요한 정보에 회색을 쓰는 경우가 많은데, 너무 연한 회색을 쓰지 않도록 주의!

로고나 아이콘 등 텍스트가 아닌 요소들도 가급적 색상대비 검사를 통해 Fail이 되지 않도록 하고, 최소 3.5:1 이상은 나오도록 하는 게 좋다.
2. 어떻게 색상대비 검사를 해야 할까?

네이버 접근성 가이드에 텍스트와 배경색, 아이콘과 배경색 관련해서 엄청 이해하기 쉽게 잘 설명되어 있다. 👍🏻
링크는 아래에!
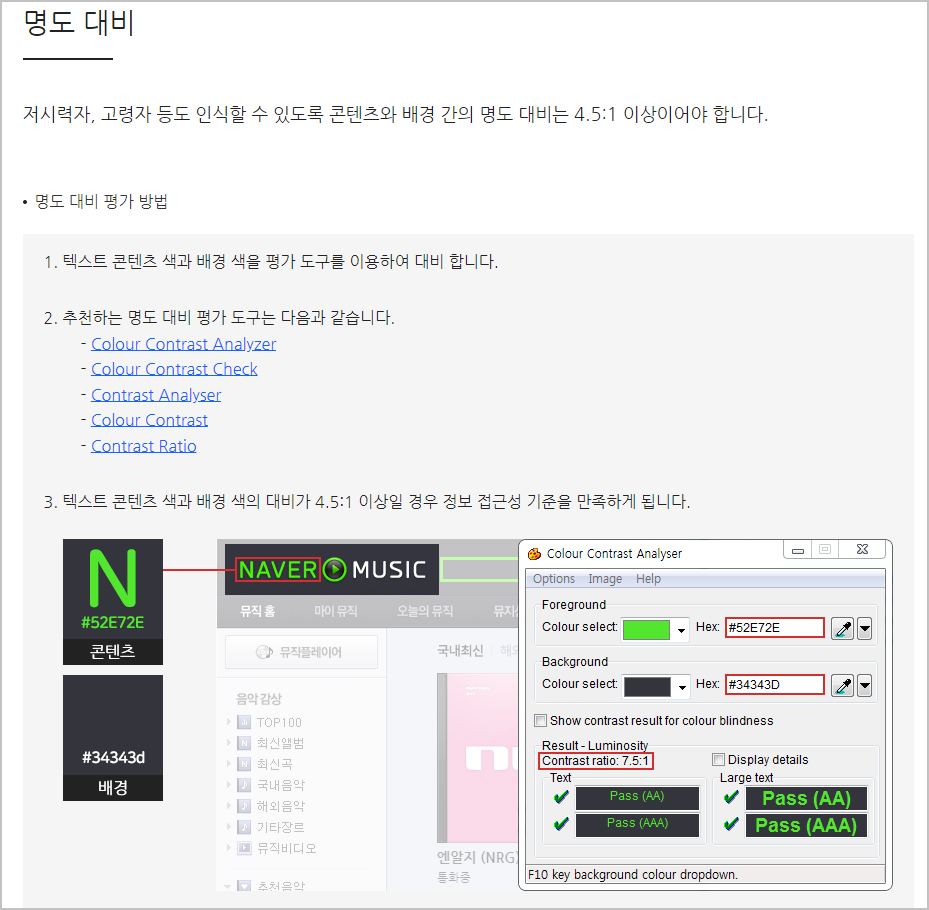
네이버 접근성 페이지 : 명도 대비
명도 대비 저시력자, 고령자 등도 인식할 수 있도록 콘텐츠와 배경 간의 명도 대비는 4.5:1 이상이어야 합니다. 명도 대비 평가 방법 텍스트 콘텐츠 색과 배경 색을 평가 도구를 이용하여 대비 합
accessibility.naver.com

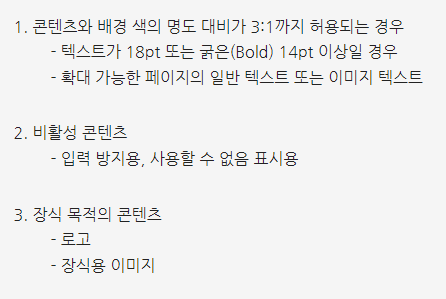
이런 식으로 내부 UI시스템 가이드라인에서 예외 경우를 정의해 두는 것도 좋다.
3. 색상대비 검사 도구 추천

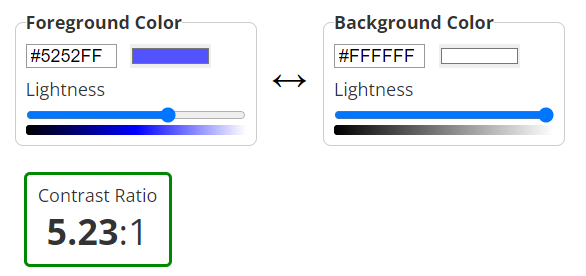
프로그램 다운로드 필요 없이 웹에서 바로 컬러 코드만 입력하면 적합한 색상 대비 값인지 바로 나오는 WebAIM의 Contrast Checker. 입력한 컬러 값에서 명도를 바로바로 조절해 볼 수 있어서 유용하다.
WebAIM: Contrast Checker
Contrast Checker You are here: Home > Resources > Contrast Checker This tool requires Javascript. Normal Text The five boxing wizards jump quickly. Large Text The five boxing wizards jump quickly. Graphical Objects and User Interface Components image/svg+x
webaim.org
아래는 피그마 플러그인
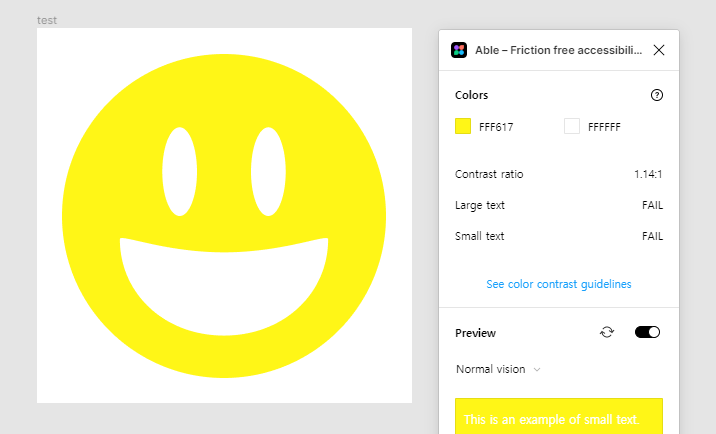
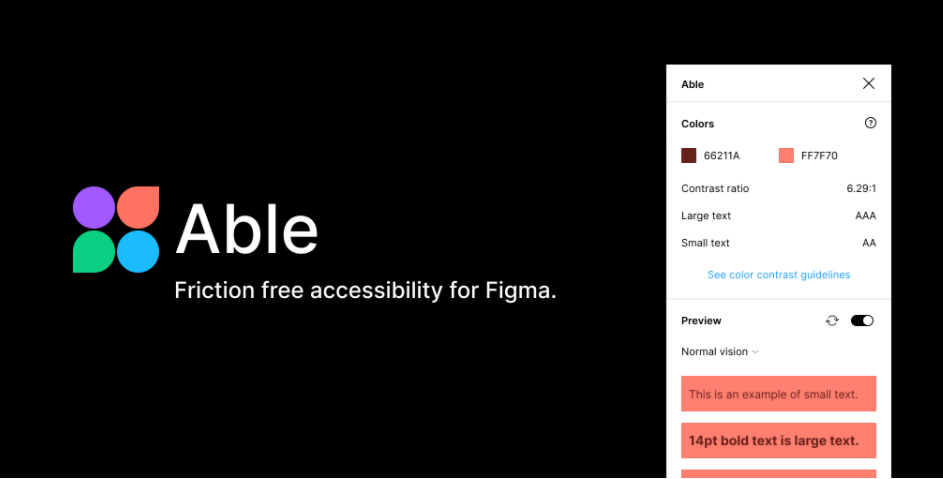
① Able

Figma - Able – Friction free accessibility | Able makes accessibility easy, while looking and feeling like Figma! Add color c
Figma Community plugin — Able makes accessibility easy, while looking and feeling like Figma! Add color contrast and color blindness to your workflow with as little effort as possible. Open Able and we will automatically compare the contrast between two
www.figma.com
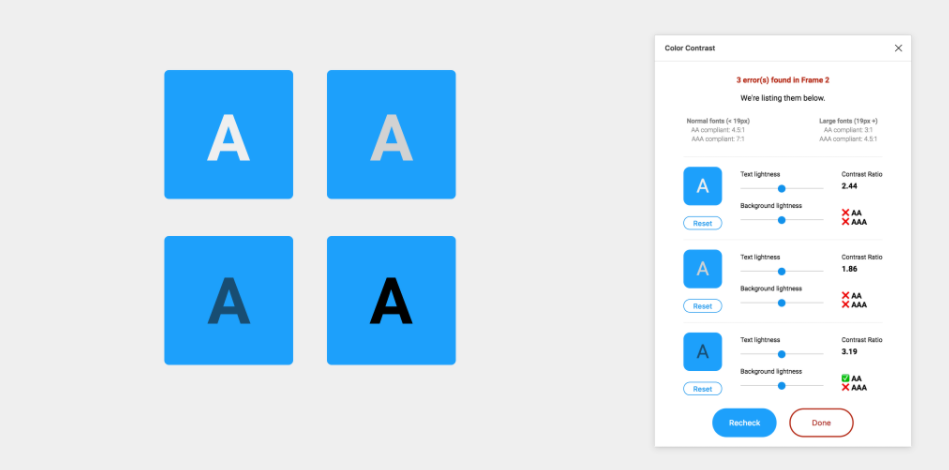
②A11y

Figma - A11y - Color Contrast Checker | Ensure your text is readable for users by adhering to WCAG (Web Content Accessibility Gu
Figma Community plugin — Ensure your text is readable for users by adhering to WCAG (Web Content Accessibility Guidelines) standards. This plugin checks the color contrast ratio of all visible text in a frame, and it provides feedback on whether it meets
www.figma.com
피그마로 UI디자인을 하고 있다면 Color Contrast Checker 플러그인 설치는 필수! (2개 중에 하나만 있으면 되고 나는 Able을 쓰고 있다. 조금 더 편한 느낌?)
'💻 기획ㆍ디자인 > 생생정보' 카테고리의 다른 글
| 내가 보려고 쓰는 피그마 단축키 모음 (0) | 2022.01.30 |
|---|---|
| 초간단 hwp 파일 열기 - 클릭 몇 번만 하면 끝나는 한글 파일 변환 (0) | 2021.12.23 |
| 은근 찾기 힘든 제플린 구독 취소, 구독 해지 방법 (3) | 2021.11.10 |
| 쉽게 정리한 모바일 앱 종류와 개념 for 디자이너 (0) | 2021.08.15 |
| 인스타그램 리디자인 비하인드! UX UI 디자이너 추천 넷플릭스 다큐 - 앱스트랙트 #이언 스폴터 편 (2) | 2021.05.22 |




댓글