모바일 앱 종류의 특성을 이해하면
디자이너로서 아래 2가지 큰 도움이 된다.
1. 디자인의 기본 요소(사이즈와 비율 등) 개념 인지
2. 각 개발자와 효율적인 커뮤니케이션
앱 종류에 따라 개발 방식도 개발자 포지션도 다르다.
UI 디자이너에게
캐릭터 디자인을 요청하는 것이
당연하지 않은 일처럼 말이다.
프로젝트 초반,
여러 가지를 계획하고 협의할 때,
꼭! 확인해야할 앱 종류.
👉 모바일 앱의 종류와 간단한 개념
1. 네이티브 앱
과거에서부터 지금까지
메이저 앱들이 주로 개발한 방식.
예시 : 페이스북, 인스타그램, 유튜브, 카카오톡, 카카오 뱅크 등
[장점]
안정적인 성능과 다양한 네이티브 기능 활용(위치, 음성, 지문 등)
높은 디자인 완성도
[단점]
비용↑ 시간↑ 유지보수↑ 효율↑
ios와 android 각각 개발/디자인 해야하기 때문.
(디자인은 일정이 빠듯하면 한가지 os로만 작업하기도 한다.
대신, 각 개발자분들이 수치나 비율 등을 계산해야 한다.)
[디자인 가이드 단위 구분]
android - dp / ios - pt
[개발 언어]
android - java, kotlin
ios - object C. Swift
2. 하이브리드 앱
가장 많은 앱 종류 아닐까?
예시 : 포털앱 (네이버, 다음, 네이트 등), 쿠팡, 오늘의 집, 클래스 101 등
보이는 UI 대부분이 web이고
이걸 화려한 조명이 앱이 감싸는(?) 원리.
앱에 특화된 기능(위치정보, 카메라 등)이나
거의 보이지 않는 부분들만
ios, android 앱으로 개발되어
디자인은 web을 기준으로 하면 된다.
때로는 페이지를 전환할 때,
(네트워크 상태가 원만하지 않더라도)
사용자가 빠른 속도감을 느끼게 하기 위해
네비게이션 바 등 일부분만
네이티브로 구현하기도 한다.
이러한 부분은
os별 디자인 가이드를 지원하는 것이 정석.
[장점]
한 방에 모바일 웹페이지, 안드로이드 앱, ios앱을 커버할 수 있어 네이티브 앱의 단점이었던
비용, 시간, 유지보수의 부담을 확 낮춰준다.
[단점]
네이티브의 성능/심미도 완성도 따라잡기 힘듦.
[디자인 가이드 단위 구분]
web과 동일 (px, % 등)
[개발 언어]
웹(html, css, js등), CORDOVA
(네이티브가 감싸줘야 하기 때문에 부분적인 안드로이드, ios개발도 필요)
3. 크로스 플랫폼
지금까지 크로스 플랫폼으로 구현된
앱 디자인은 해 본 적이 없는데,
실제로도 네이티브와 하이브리드에 비해
덜 자리잡힌 앱 종류다.
[장점]
하나의 플랫폼으로 ios, android 다 쓸 수 있음.
(개발 : React Native (from.facebook), Flutter - Dart (by. google) 등)
[단점]
네이티브의 성능/심미도 완성도 따라잡기 힘듦,
플랫폼이 계속 진화(?) 중이라 불안함.
에어비앤비도 초창기에 크래스플랫폼인
리액트 네이티브로 출시했지만
2018년부터 다시 네이티브 앱으로 구현했다고 한다.
지금은.. 하이브리드인 것 같기도 하고;
👉 대표적인 하이브리드 앱 사례, 예시 찾기
대표적인 하이브리드 앱 사례의 예시는 위 본문에도 있지만
관심 가지고 있는 앱이
하이브리드 앱인지, 네이티브 앱인지 추측하는 나의 방법은
(개발자한테 물어보는 게 제일 빠르고 ㅎㅎㅎ)
1. 앱스토어나 구글플레이에 등록된 앱인지 확인
2. 인터넷에서 url로 접속 가능한지 확인
└웹으로 접속할 방법이 없다면 네이티브일 확률이 높음.
3. 접속한 웹의 UI와 다운로드한 앱의 UI가 동일하다면 하이브리드 앱일 확률 높음!
예를 들면!


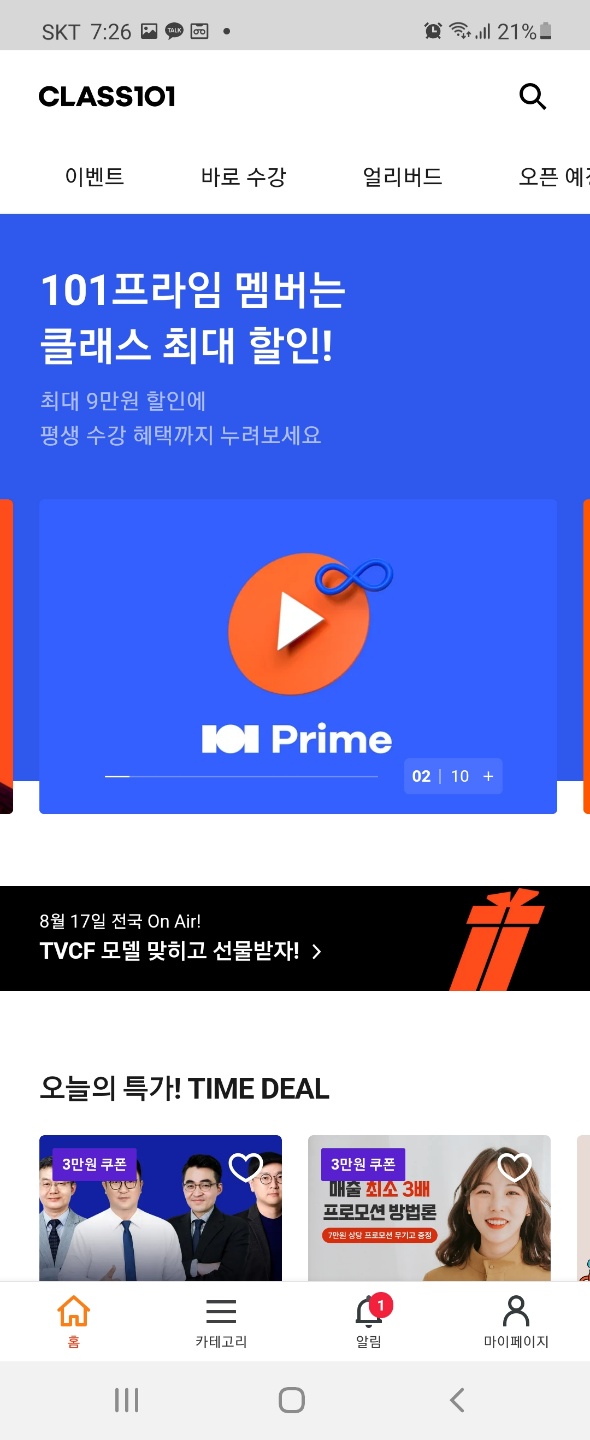
왼쪽이 class101.net으로 접속한 화면,
오른쪽이 클래스 101 앱 화면인데
거의 동일한 UI임을 확인할 수 있다.
100%는 아니지만... 이런 경우 대부분 하이브리드 앱이다!
(PC에서 확인해보면 반응형 웹으로 만들어진 하이브리드 앱인지
적응형 웹으로 만들어진 하이브리드 앱 인지도 추측해 볼 수 있다.)
더 자세히 알고 싶으신 분들은
아래 유튜브 영상 참고해보시길!
깔~꼼 한 정리 👍👍
디자이너로서 살짝 이해하기 어려운 부분도 있지만
전반적인 장/단점과 흐름을 이해하는데 왕도움이 된다.
https://youtu.be/ksz_mSninEY
https://www.youtube.com/watch?v=2AS0WAOX8_8
'💻 기획ㆍ디자인 > 생생정보' 카테고리의 다른 글
| 잘 보이는 UI디자인 팁 - 색상 대비 검사로 더욱 선명한 디자인하기 (0) | 2021.11.26 |
|---|---|
| 은근 찾기 힘든 제플린 구독 취소, 구독 해지 방법 (3) | 2021.11.10 |
| 인스타그램 리디자인 비하인드! UX UI 디자이너 추천 넷플릭스 다큐 - 앱스트랙트 #이언 스폴터 편 (2) | 2021.05.22 |
| 제플린 유료 요금제 변경 - 디자이너, 개발자 멤버 수에 따라 추가 비용을?! (2) | 2021.05.06 |
| 신입도 경력도 들어볼만한 패스트캠퍼스 디자인 온라인 강의 후기 - UX UI 디자인 초격차 패키지 강의 추천 (2) | 2021.04.19 |




댓글