XD 쓰고 나서는 반응형 웹디자인을 해본 적이 없어서 다시 공부할 겸 쓰는 포스팅.
나중에 급하게 또 인터넷을 뒤지지 않기 위해서 반응형 웹디자인 시작할 때, 필요한 정보와 링크를 모아뒀다.
1. 간단한 정의
- 1_1. 반응형 웹이란? 다양한 화면의 폭에 따라 유동적으로 레이아웃이 변화하는 웹(리소스가 1개)
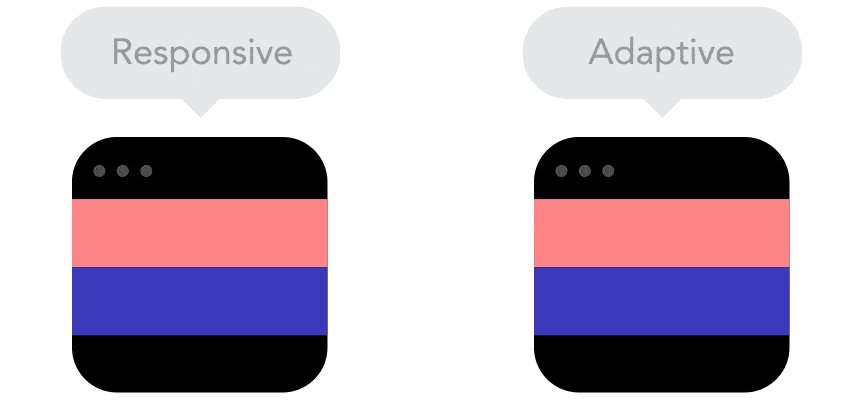
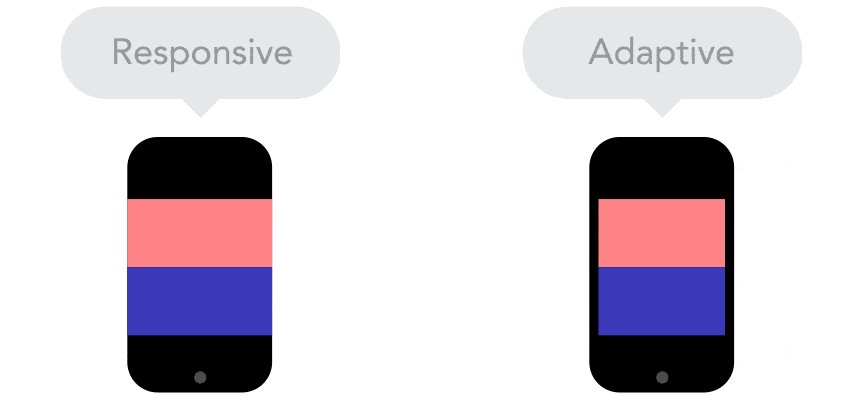
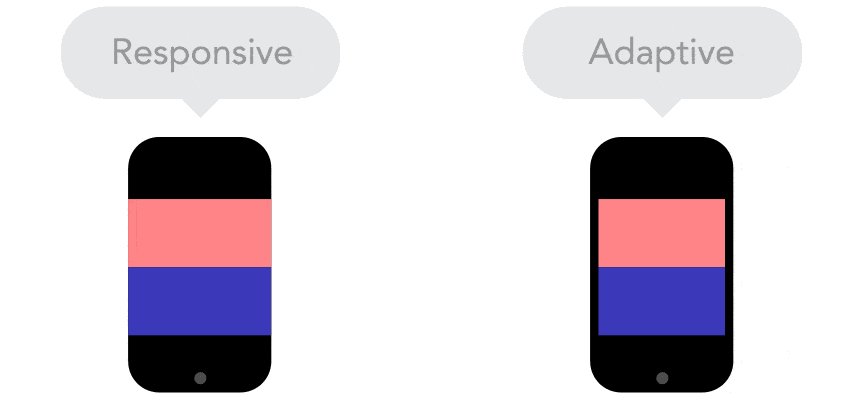
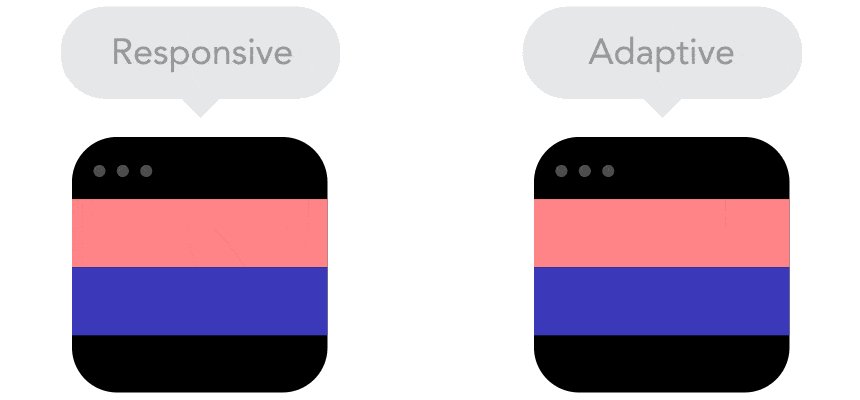
- 1_2. 반응형과 적응형 차이- 반응형웹 : 모든 화면에 하나의 템플릿으로 제작 / 적응형웹 : 지원할 디바이스(화면)에 따라 별도의 템플릿 제작

🔗 반응형웹으로 만들어진 사이트 볼 수 있는 곳

Media Queries
mediaqueri.es
2. 반응형웹 프로젝트 디자인할 때, 체크 포인트
✓ 반응형or적응형 확실하게 확인!
해달라는대로 무조건 그냥 하다간 낭패를 볼 수 있다. (가끔은 정말 놀랍게도 '그냥 반응형으로 해주세요..' 하는 경우도 있으니까^^) 왜 반응형 웹으로 만들려고 하는지 등 프로젝트에 관한 여러 가지 질문을 통해 클라이언트의 의도를 파악하고 반응형과 적응형의 장단점을 분명히 밝혀, 프로젝트 진행 도중에 개발방식 자체에 대한 재논의를 하는 일을 예방하자. !끔찍!
✓ 반응 구분 단계 수 (mobile, tablet, pc)
✓ 각 반응 구분 단계의 해상도 (Break Point)
주로 많이 쓰는 Break point : 모바일 320px~767px, 태블릿 768px~1023px or 1199px, PC 1200px이상 or 1024px이상이라고 한다. 나는 보통 모바일은 360px(또는 2배수로 720px), 태블릿 960px, PC는 1000~2000px을 기준으로 잡고 작업하긴 하는데... 먼저 퍼블리셔나 개발자와 상의를 해야 한다. (너무 당연한 소리ㅎ)
✓ 모바일이 우선인지 PC가 우선인지 확인
반응형이니까 지원하는 기기는 모두 고려해야 하지만 어떤 디바이스에 중점을 두고 디자인을 할 것인지 결정해야한다.
✓ 구분되는 단계의 화면 기획서 요구
기획자가 따로 있는 경우라면, 지원하는 디바이스별로 화면 기획서를 받는 것이 좋다. 언뜻 생각해보면 넓은 화면 요소만 기획해주면 좁은 화면에서는 그 요소들을 순차적으로 쭉 쭉 배치하면 될 것 같지만 막상 작업을 하다 보면 PC에 있는 요소가 모바일에서는 생략되어야 할 때가 있고 모바일에서(또는 PC에서) 특히 강조되어야 할 요소가 있을 수 있기 때문이다. 한 가지 화면 기획서만 받아 모든 종류의 UI 디자인을 하게 되면, 디테일 하나하나를 고려해야 해서 시간이 너무 많이 소요된다. 물론 이에 대한 시간과 비용을 확보할 수 있다면 상관없다!
✓ 각 단계의 해상도에 따라 레이아웃 그리드 논의(3번에서 자세히)
3. 반응형웹 디자인 그리드 시스템

구성요소
- max-width(최대폭) : 화면이 무한정으로 늘어나지 않도록 최대 넓이 설정
- container(콘텐츠 영역)
- columns(단)의 수
- columns(단)과 gutter(간격)의 폭
- margin(양 사이드 여백)
*보통 PC는 12단, 모바일 4 or 6단으로 많이 작업한다. (2, 3, 4, 6으로 나누기 편해서)
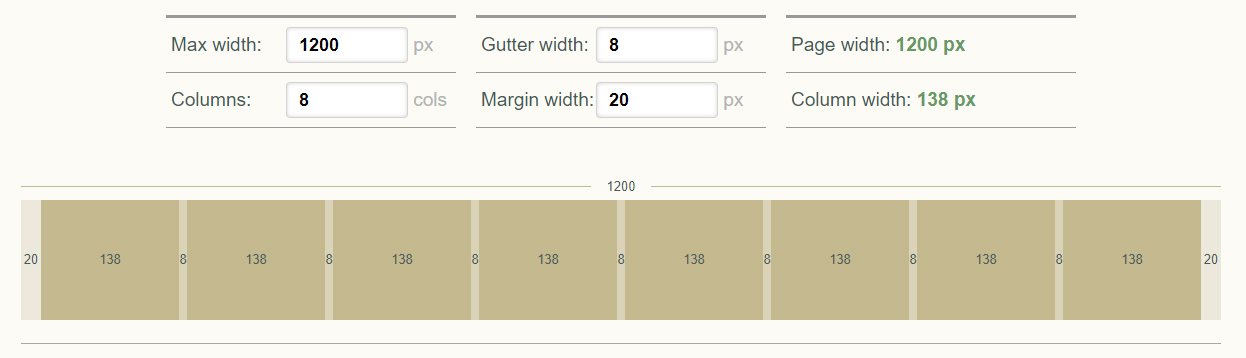
🔗원하는 그리드를 쉽게 적용해 볼 수 있는 사이트
Grid Calculator by Nicolaj Kirkgaard Nielsen
gridcalculator.dk
🔗구글 머터리얼 가이드 반응형 레이아웃 그리드 부분
각 기기별 가로 해상도 및 그리드 구성 요소 수치까지 디테일하게 나와 있어서 참고하기 좋다.
Responsive layout grid
The Material Design responsive layout grid adapts to screen size and orientation. This UI guidance includes a flexible grid that ensures consistency across layouts.
material.io
🔗그리드 시스템 꼭 사용해야 할까?
실무에 사용하는 그리드 구성 요소 수치와 그리드 시스템의 필요성에 대한 글(요약 : 꼭 필요한 건 아니지만 규칙성 있는 레이아웃 디자인을 하기엔 좋다.)
모바일 디자인할 때 그리드 시스템 꼭 사용해야 할까?
author - rustyat, br│UI 디자이너 | 자료를 찾기 위해 비핸스나 드리블을 둘러보다 보면 모바일에서도 그리드 시스템을 잘 적용하여 디자인한 레퍼런스를 종종 볼 수 있다. 그렇다면 모바일에서 그리드 시스템을 사용하지 않고 디자인을 하고 있다면 잘못된 방식으로 디자인을 하고 있는 걸까? 필드에서 실무를 하는 디자이너들도 그리드 시스템을 효율적으로 사용하고 있을까? 그리드 시스템에 대한 이론적인 이야
brunch.co.kr
4. XD로 반응형웹 디자인하기
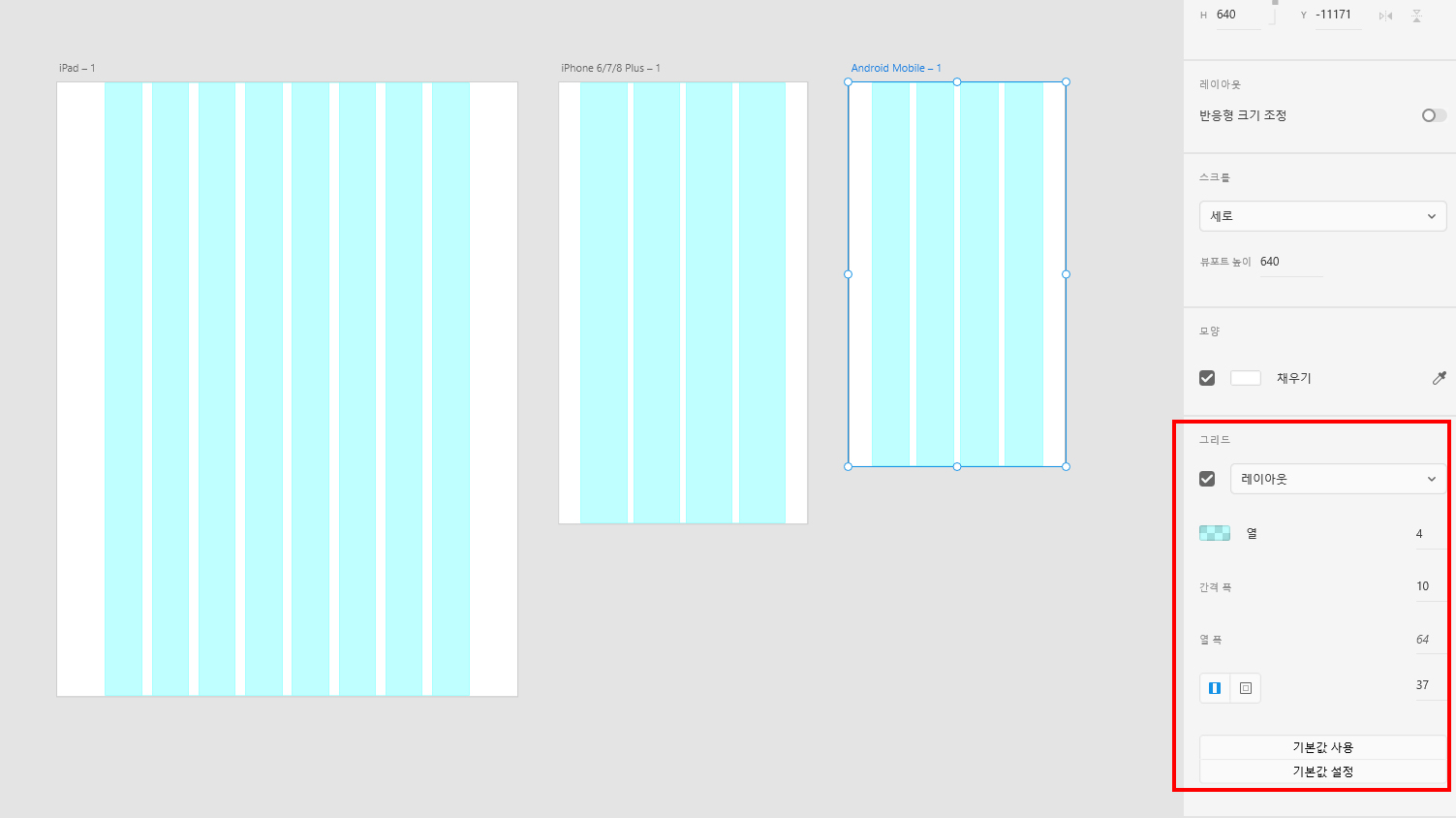
- 4_1 XD 그리드 활용하기

XD에서는 기기별 기본 해상도와 그리드를 제공한다. 아트보드를 클릭하면 오른쪽 패널의 그리드 메뉴에서 레이아웃을 체크하면 그리드를 볼 수 있고 원하는 대로 조절도 가능하다.
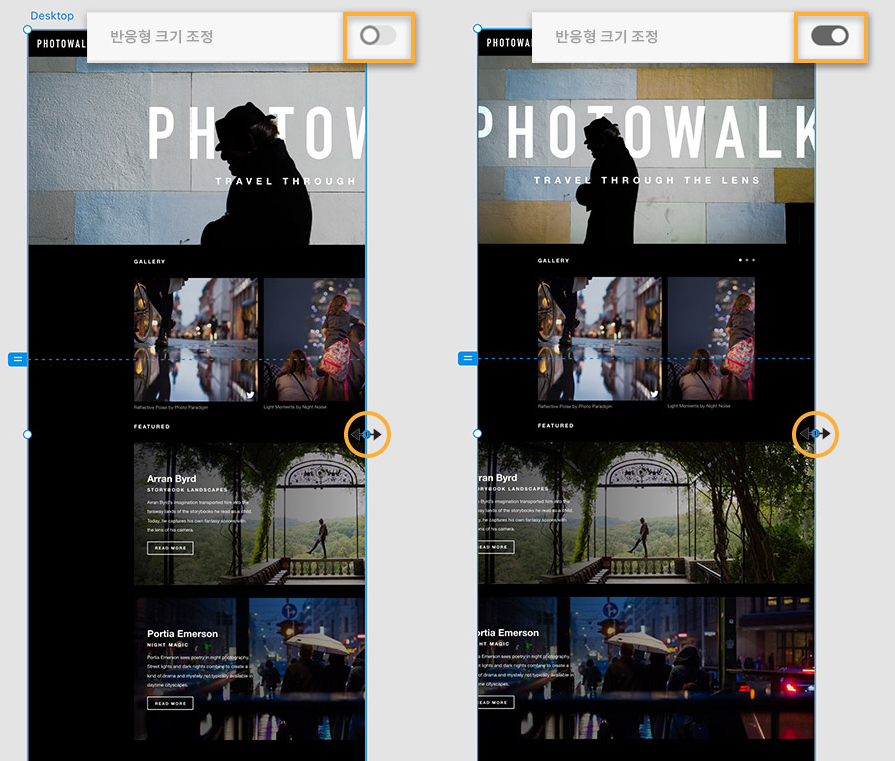
- 4_2 XD 반응형 크기 조정 메뉴

큰 해상도의 UI를 먼저 완성한 다음, 해당 UI 아트보드를 복사하고 반응형 크기 조정을 활성화하여 아트보드의 가로 사이즈를 드래그해서 줄이면 레이아웃이 같이 조절된다. 완벽하게 되는 건 아니기 때문에 디테일은 하나씩 손봐야 한다.
🔗어도비에서 제공하는 반응형 디자인 만들기 튜토리얼. 실습용 샘플 파일도 다운로드할 수 있다!
웹 디자인에서 반응형 크기 조정 사용
이제 모바일 디자인이 거의 완성되었습니다. 헤더 요소를 수동으로 조정하여 최종 디자인을 수정합니다. 레이어 패널에서 Hero 레이어를 선택하고 전체 레이아웃이 마음에 들 때까지 메인 이미지, 헤더 아이콘, 타이틀, 태그라인의 크기와 위치를 조정합니다.
helpx.adobe.com
'💻 기획ㆍ디자인 > Tool' 카테고리의 다른 글
| 업무용 메신저 슬랙 사용법 - 제2의 카톡처럼 되지 않기 (0) | 2021.02.18 |
|---|---|
| 디자이너의 즐겨찾기 - ② 무료 디자인 소스, 무료 이미지 사이트, 디자인 정보 등 (for 초급 디자이너) (0) | 2020.08.09 |
| 디자이너의 즐겨찾기 - ① 크롬 즐겨찾기 관리 팁 (1) | 2020.07.11 |
| Adobe XD Study_2편:프로토타입 애니메이션(by.어도비코리아 온라인 세미나) (99) | 2020.02.22 |
| Adobe XD Study_1편:소소한 팁(by.어도비코리아 온라인 세미나) (0) | 2020.02.21 |




댓글