지난 1월 22일 Adobe 온라인 세미나에서 '협업을 통한 디자인 생산성 가속화'라는 제목으로 XD 강의를 했다. 잘 몰랐던 부분이 많아 시간 될 때 복습하기로 했는데, 써먹어야 할 프로젝트가 생겨서 급하게 복습을 하며 까먹지 않기 위해 포스팅한다. 내용이 조금 많아서 소소한 팁과 애니메이션 두 부분으로 나눴다.
※ 본 포스팅의 캡처 이미지는 Adobe 온라인 세미나 영상 화면입니다.
1. 화면 진입 애니메이션 & 무한 루핑 애니메이션 적용하기
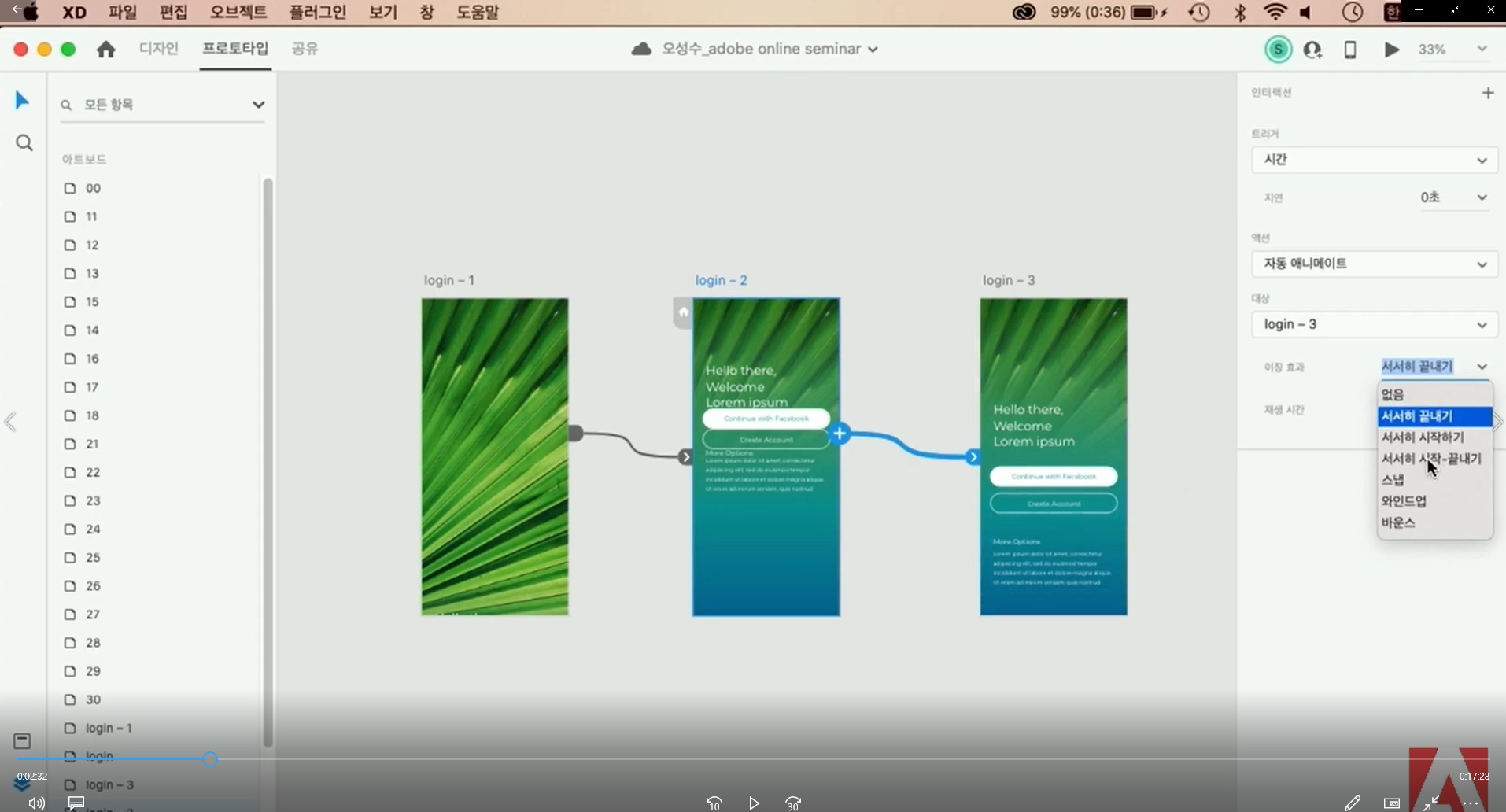
강의 따라서 샘플로 한번 만들어 봤다. 화면의 요소들이 스르륵 나타나고 배경화면의 컬러와 사이즈가 무한 루핑 되며 변하는 효과다.

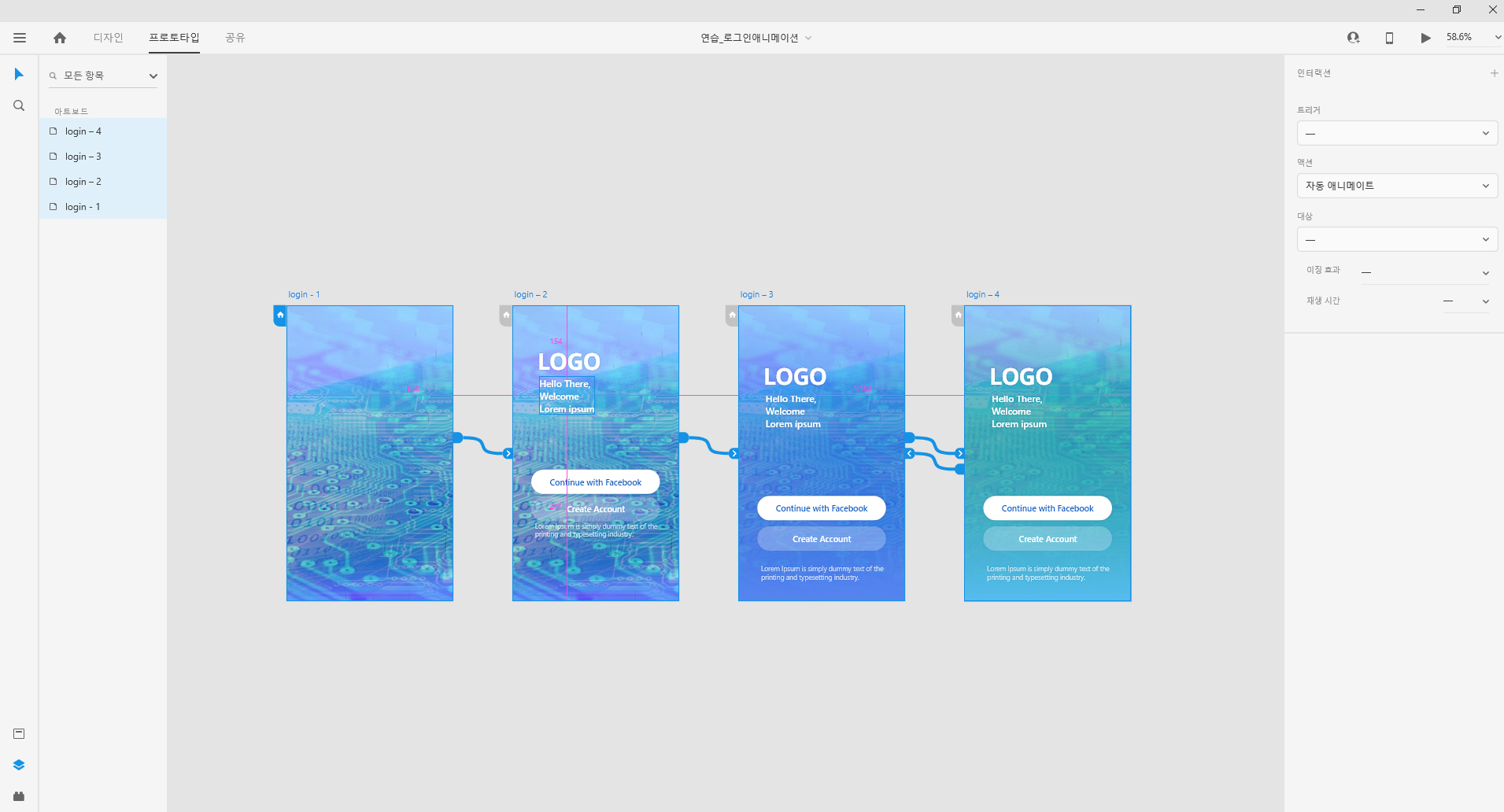
화면 진입 - 각 요소들이 시간차를 두고 부드럽게 스르륵 나타나는 애니메이션
- 화면의 제일 오른쪽 'login-3'과 같은 화면을 먼저 만들고 같은 화면을 3개 복사한 뒤, 애니메이션이 될 순서대로 편집한다. 설정은 트리거 - 시간 / 액션 - 자동 애니메이트 / 대상 - 다음 아트보드, 재생시간은 테스트해보면서 적절히, 1번째 화면 이징효과는 서서히 끝내기, 2번째 화면 이징효과는 서서히 시작-끝내기

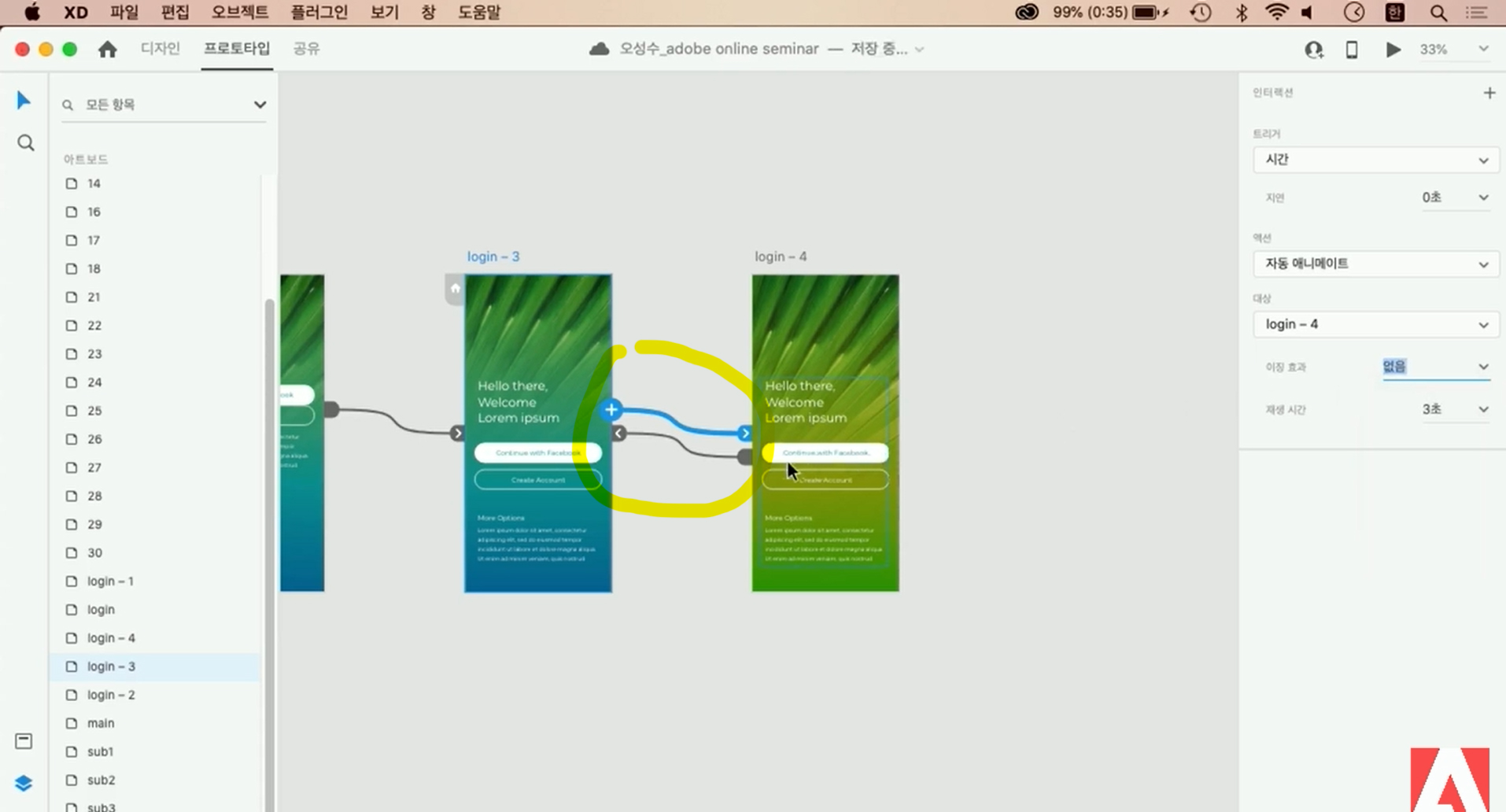
무한 루핑 - 말 그대로 끊임없이 반복되는 화면을 만드는 것.
- 색상이나 배경 이미지 사이즈 등을 변경하고 프로토 타입에서 두 화면을 서로 왔다 갔다 하게 설정해주면 된다.
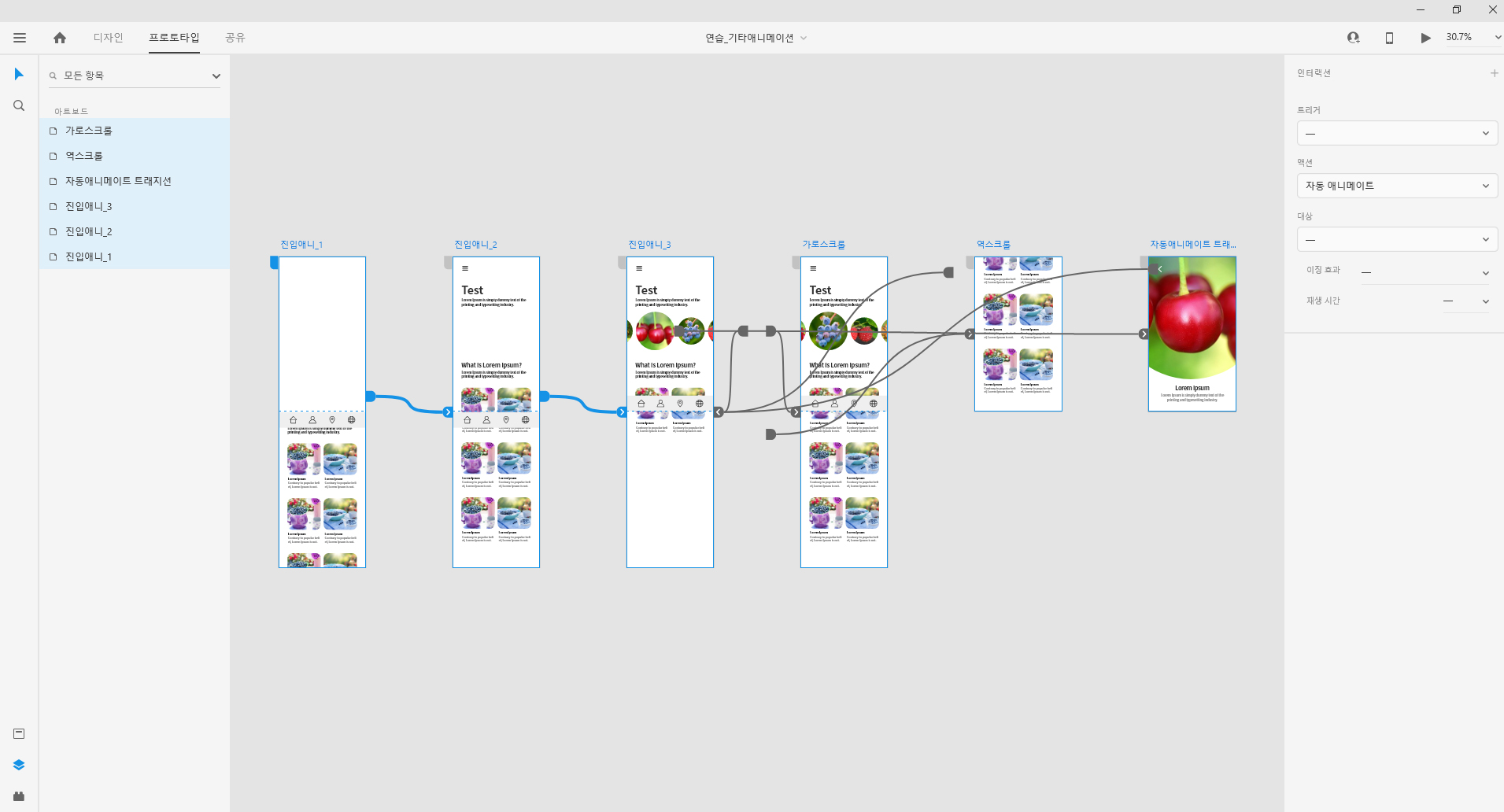
이것도 강의 따라서 만들어 본 샘플이다.
- 1. 화면 진입 애니메이션 > 2. 가로 슬라이더(스크롤) > 3. 역 스크롤 시, 메뉴바 숨기기 & 4. 시간차 로딩 > 5. 자동 애니메이트 트래지션
2~5번 내용은 아래에 ↓
2. 가로 슬라이더(스크롤)

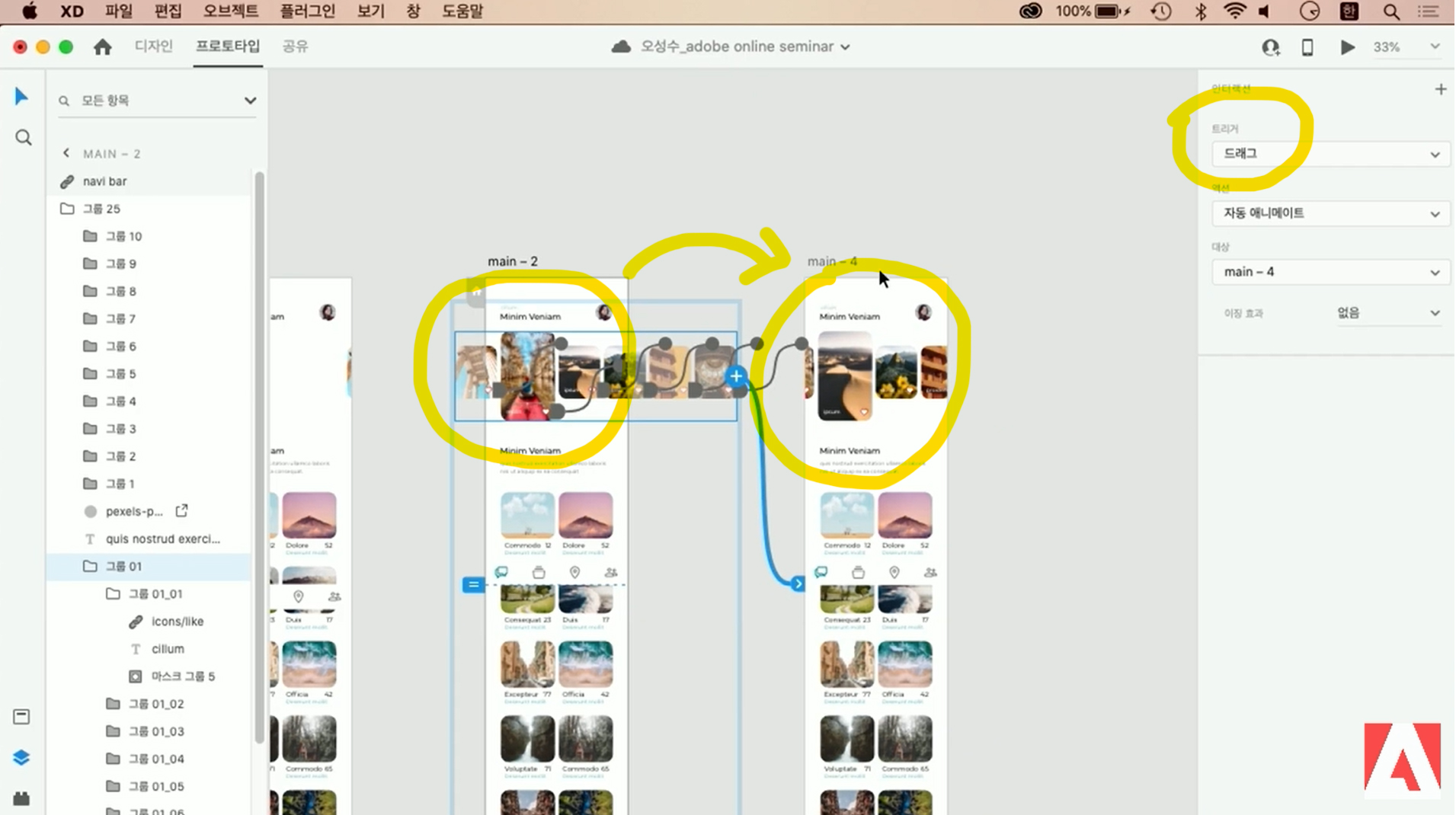
Xd에서 세로 스크롤은 기본적 기능으로 제공하지만(뷰포트는 해상도에 맞춰 고정하고 아트보드 세로 사이즈만 조절하면 됨) 가로 스크롤은 제공하지 않는다. 하지만 프로토 타입을 이용해서 가로 스크롤 느낌을 낼 수 있다.
- 모든 애니메이션을 만들 때는 타임라인을 만든다고 생각하고 아트보드를 만들어 나간다. 디자인에서 ①기본 화면 ② 오른쪽으로 한 칸 슬라이드 했을 때 화면 두 가지를 만들고 프로토 타입에서 '두 이미지 그룹'을 서로서로 연결해주면 (트리거는 드래그) 끝!
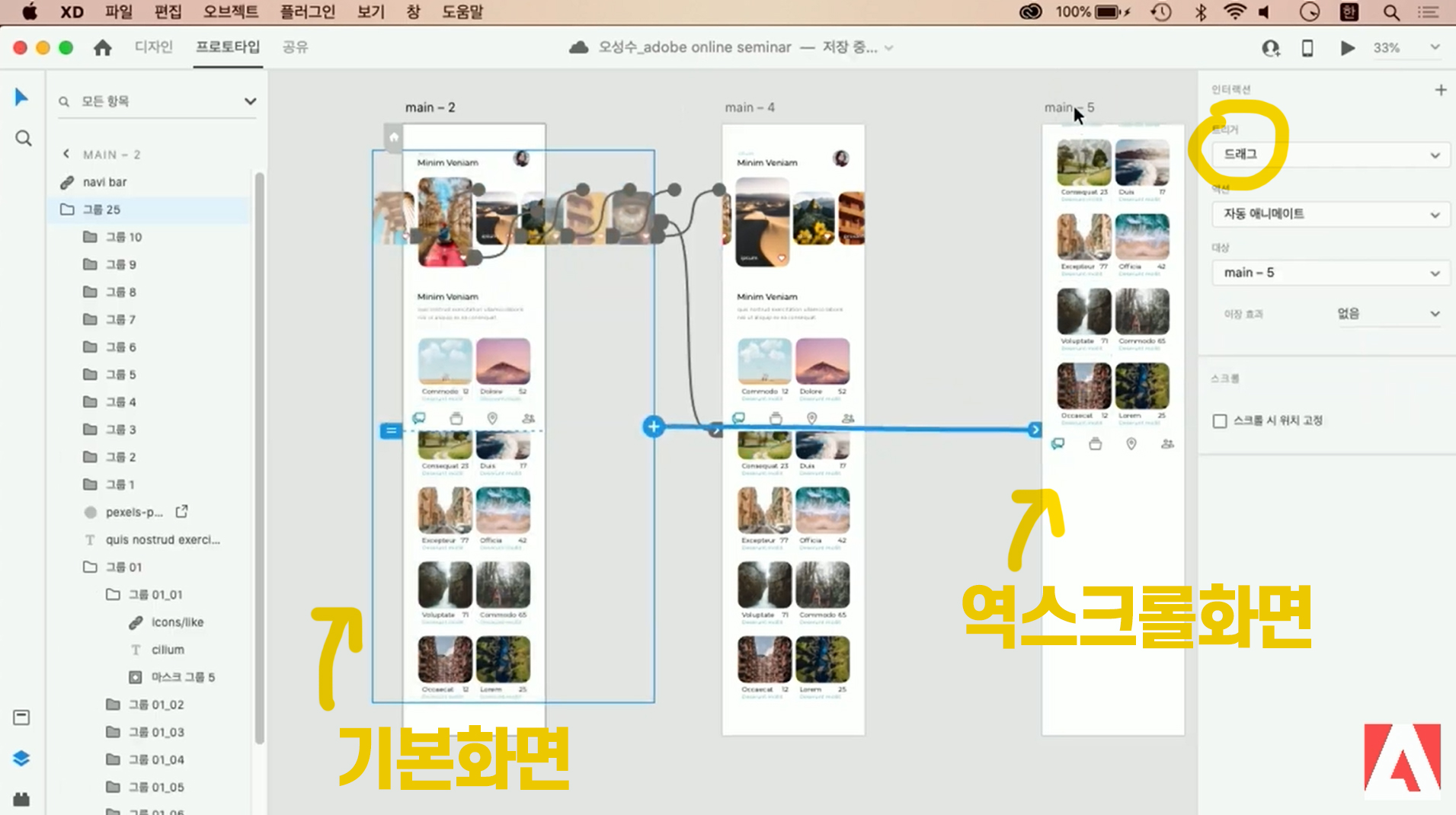
3. 역 스크롤 시, 메뉴바 숨기기

메뉴바(하단 탭)를 고정하려면 오른쪽 패널에서 '스크롤 시 위치 고정'만 누르면 아주 간단히 해결되지만 역 스크롤을 했을 때 메뉴바 숨김 기능은 따로 제공하지 않아서 위에서 본 가로 슬라이더처럼 약간의 노가다를 해주면 된다.
- 기본 화면과 역 스크롤했을 때 화면(리스트가 쭈욱 올라가고 메뉴바가 사라져 있는 상태)을 만들고 프로토타입에서 기본 화면 요소 전체 그룹과 역 스크롤 화면 요소 전체 그룹을 서로서로 연결해주면 된다. (트리거는 드래그)
※ 기본 화면에 프로토 타입을 어떻게 넣을지 고려해서 그룹을 잘 묶어놔야 한다. 예를 들면 가로 이미지 리스트도 먼저 그룹으로 묶어 놓고 아트보드를 복사한 뒤, 그 그룹 안에 들어가서 드래그한 이미지 리스트를 만들어 프로토타입에서 그 그룹끼리 연결을 해야지, 미리 그룹을 만들어 놓지 않고 아트보드를 복사 한 뒤에 프로토타입에서 화면을 연결하면서 새로운 그룹을 생성하면 안 된다. = 각 화면을 구성하고 있는 요소가 달라지면 안된다.
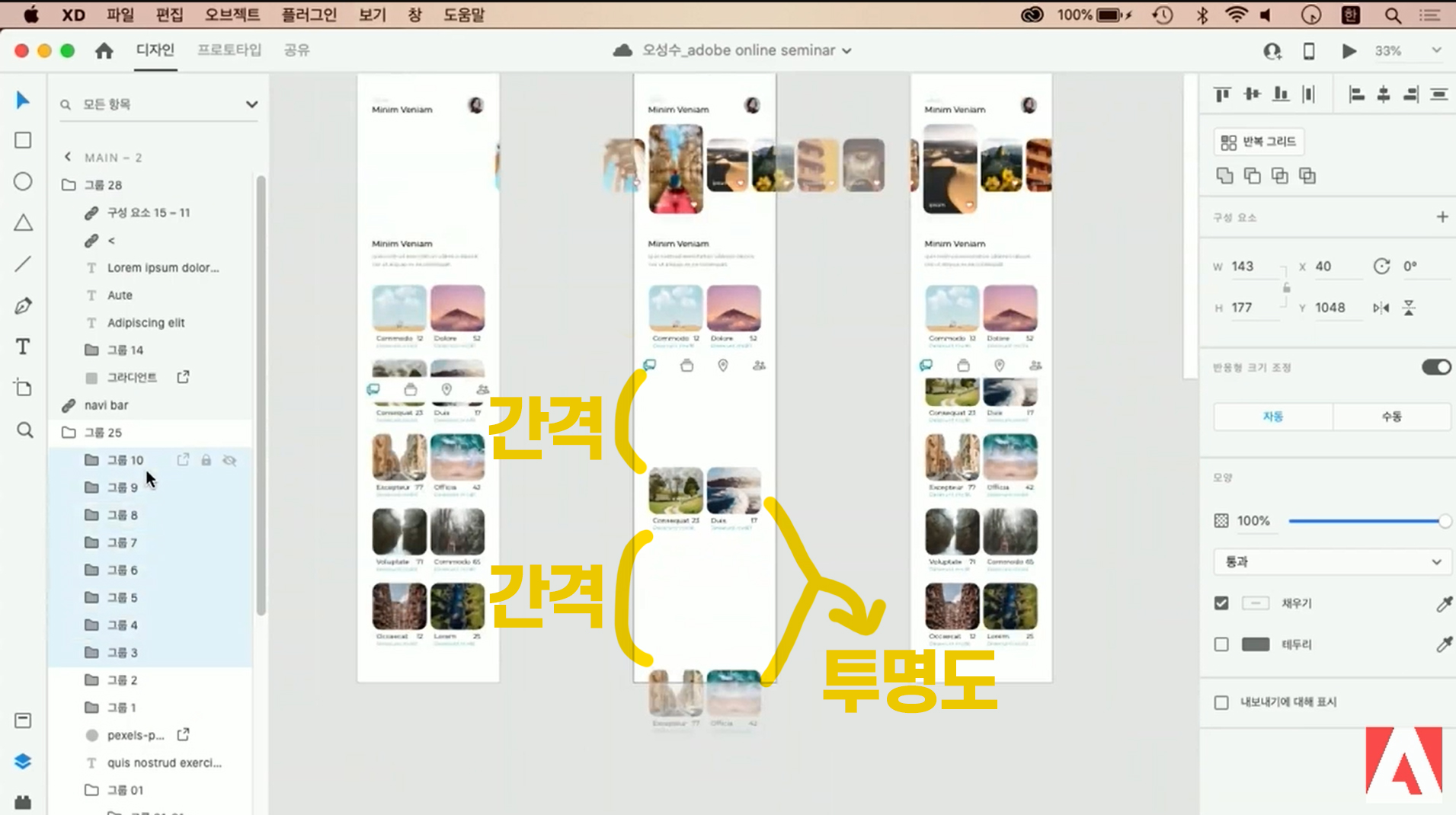
4. 시간차 로딩

드래그하기 전 화면에 리스트 간격을 크게 크게 주고 1번째 줄만 빼고 나머지 리스트에 투명도를 주면 스크롤할 때 로딩되면서 리스트가 생성되는 듯한 느낌을 준다.
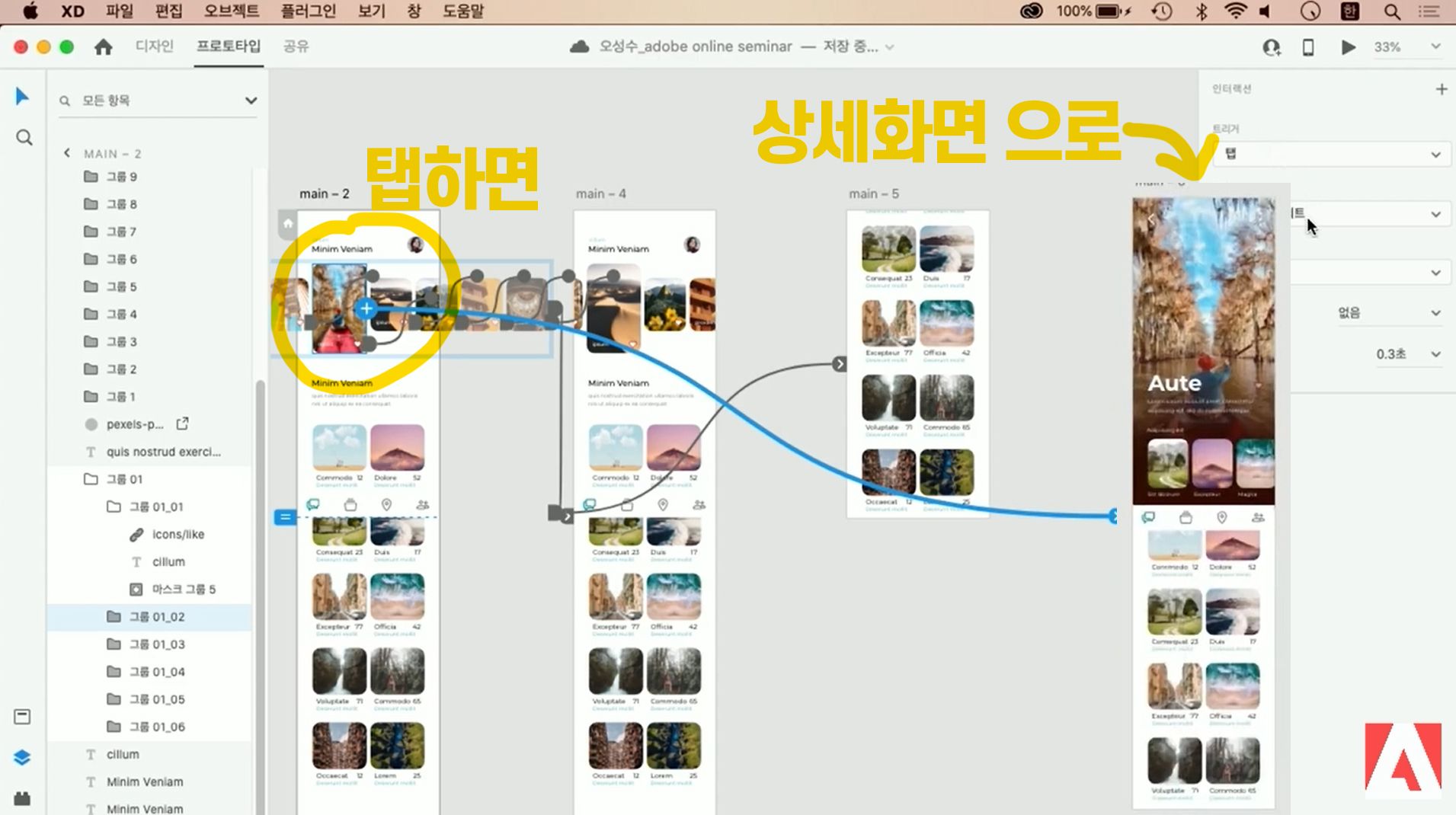
5. 자동 애니메이트 트랜지션

기본 전환으로 화면을 이동시키는 거 말고 아트보드를 복사해서 자동 애니메이션 기능을 이용하면 좀 더 화려한 효과를 줄 수 있다. 지금까지 내용 중에 제일 복잡했지만 원리는 비슷하다.
- ①리스트 아트보드를 복사 한 다음, ②복사한 아트보드에서 리스트에서 사라져야 할 요소들(햄버거 버튼, 이미지 리스트에서 클릭한 섬네일 외의 섬네일들 등등)을 스르륵 사라질 수 있게 적절한 위치로 투명도를 넣어서 이동시킨다. → 복사한 아트보드에서 선택한 섬네일의 이미지를 확대시킨 다음, 상세 페이지 구성요소들을 적절히 배치한다. 상세 페이지 구성요소는 다시 ①리스트 아트보드에 붙여 넣고 마찬가지로 스르륵 등장할 수 있도록 적절한 위치에 투명도를 넣어서 이동시킨다.
이렇게 하면 화면이 통째로 전환되는 것이 아니라 화면을 구성하는 버튼, 사진, 텍스트 등 각 요소들이 각각 지정된 위치로 움직이며 화면이 전환된다.
P.S 혹시 xd 샘플 파일 필요하신 분들은 댓글 달아주시면, 메일로 보내드릴게요! ˊᗜˋ


'💻 기획ㆍ디자인 > 생생정보' 카테고리의 다른 글
| 꼭 기억해야할 UX writing 4가지 기본 원칙 - 사용자 중심 글쓰기 UX 라이팅 (0) | 2020.09.15 |
|---|---|
| 디자이너의 즐겨찾기 - ② 무료 디자인 소스, 무료 이미지 사이트, 디자인 정보 등 (for 초급 디자이너) (0) | 2020.08.09 |
| 디자이너의 즐겨찾기 - ① 크롬 즐겨찾기 관리 팁 (1) | 2020.07.11 |
| 반응형 웹디자인 사이즈, 그리드 (Adobe XD 반응형 웹디자인 하는 방법) (0) | 2020.04.02 |
| Adobe XD Study_1편:소소한 팁(by.어도비코리아 온라인 세미나) (0) | 2020.02.21 |




댓글