지난 1월 22일 Adobe 온라인 세미나에서 '협업을 통한 디자인 생산성 가속화'라는 제목으로 XD 강의를 했다. 잘 몰랐던 부분이 많아 시간 될 때 복습하기로 했는데, 써먹어야 할 프로젝트가 생겨서 급하게 복습을 하며 까먹지 않기 위해 포스팅한다. 내용이 조금 많아서 소소한 팁과 애니메이션 두 부분으로 나눴다.
※ 본 포스팅의 캡처 이미지는 Adobe 온라인 세미나 영상 화면입니다.
1. 스타일 가이드 (=에셋 정리 문서) 만들기

상황에 따라, 정리하는 스타일이 다 다르겠지만...
강사님은 표지, 컬러, 폰트, 내비게이션, 아이콘 등등 각 요소를 개별 아트보드로 만들어서 정리한다고 한다. 왜냐면 PDF로 내보내기 해서 PDF로 보면 누구나 쉽게 확인할 수 있고 출력도 할 수 있기 때문 = 별도의 스타일 가이드 문서를 만들 필요가 없다.
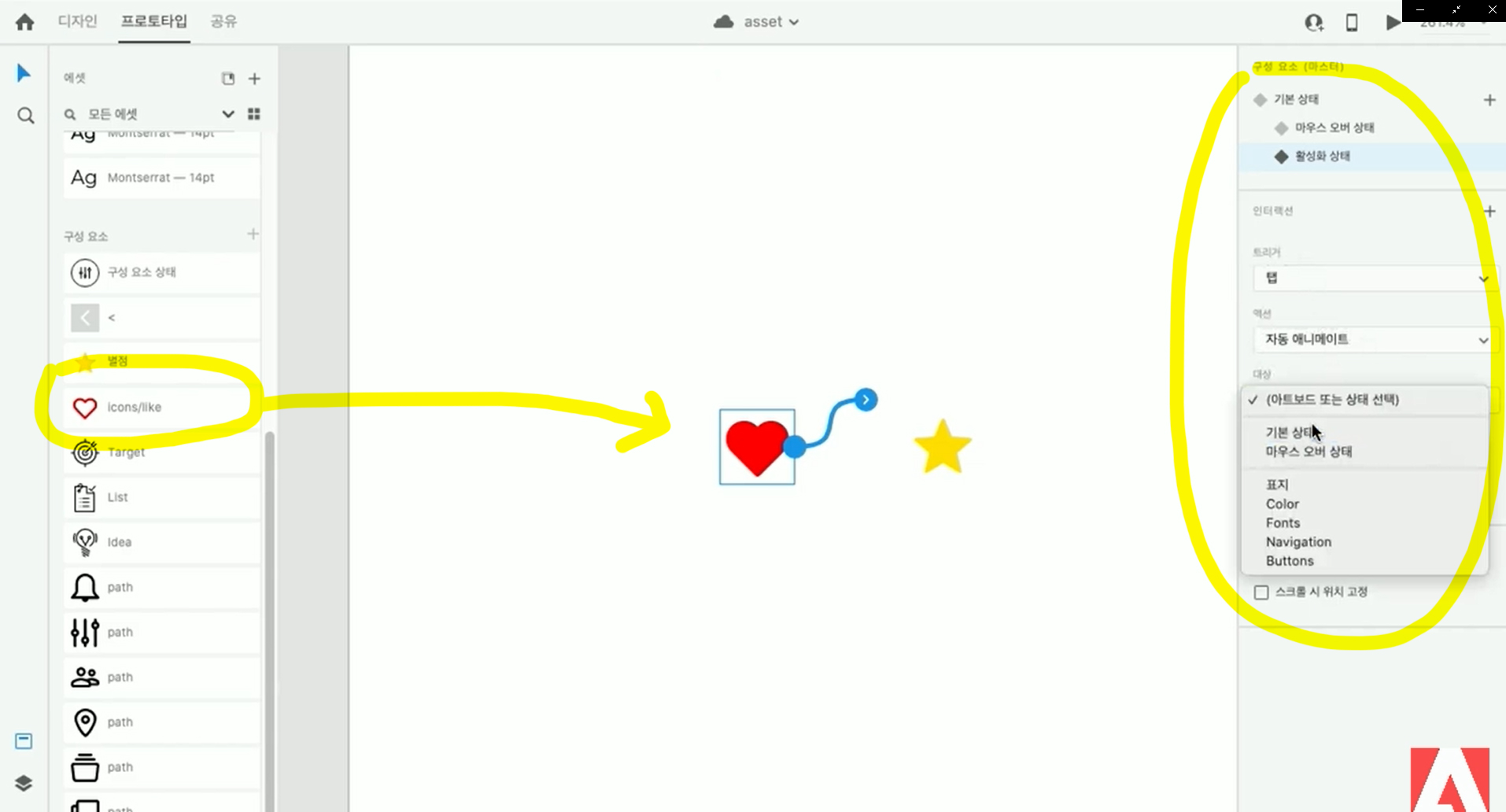
2. 구성요소 상태 변경 활용하기

하나의 구성요소에 다양한 상태를 추가해서 세트처럼(?) 만들 수 있다.

버튼의 경우 '기본 - 마우스 오버 - 활성화' 상태를 만들어서 프로토 타입을 통해 실제 버튼 인터랙션을 해 볼 수 있다. (마우스 오버는 자동으로 프로토 타입이 생성되고 마우스 오버 상태에서 '트리거 - 탭 / 액션 - 자동 애니메이트 / 대상 - 활성화 상태'로 설정하면 됨. 활성화도 마찬가지로 탭 하면 기본 상태로 오도록 설정)
✓ 이렇게 세트(?) 아이콘이랑 '기본 - 마우스 오버 - 활성화' 에셋을 제플린으로 내보내기 하면 각각 상태의 이미지를 다운로드할 수 있을까?... 한번 해보고 포스팅 수정 하기! >> 할 수 없다. ㅠㅠ 구성요소를 이용하려면 각 상태별 아이콘을 따로 올려줘야 하는데 이렇게 하면 상태별로 다른 아이콘의 이름이 모두 같아서 개발자가 불편할 것 같다. (ex. btn_heart_on, btn_heart_off ... 이런 식으로 자동으로 버튼 이름이 달라지지 않고 구성요소 기본 상태 버튼 이름으로 일괄 저장됨)
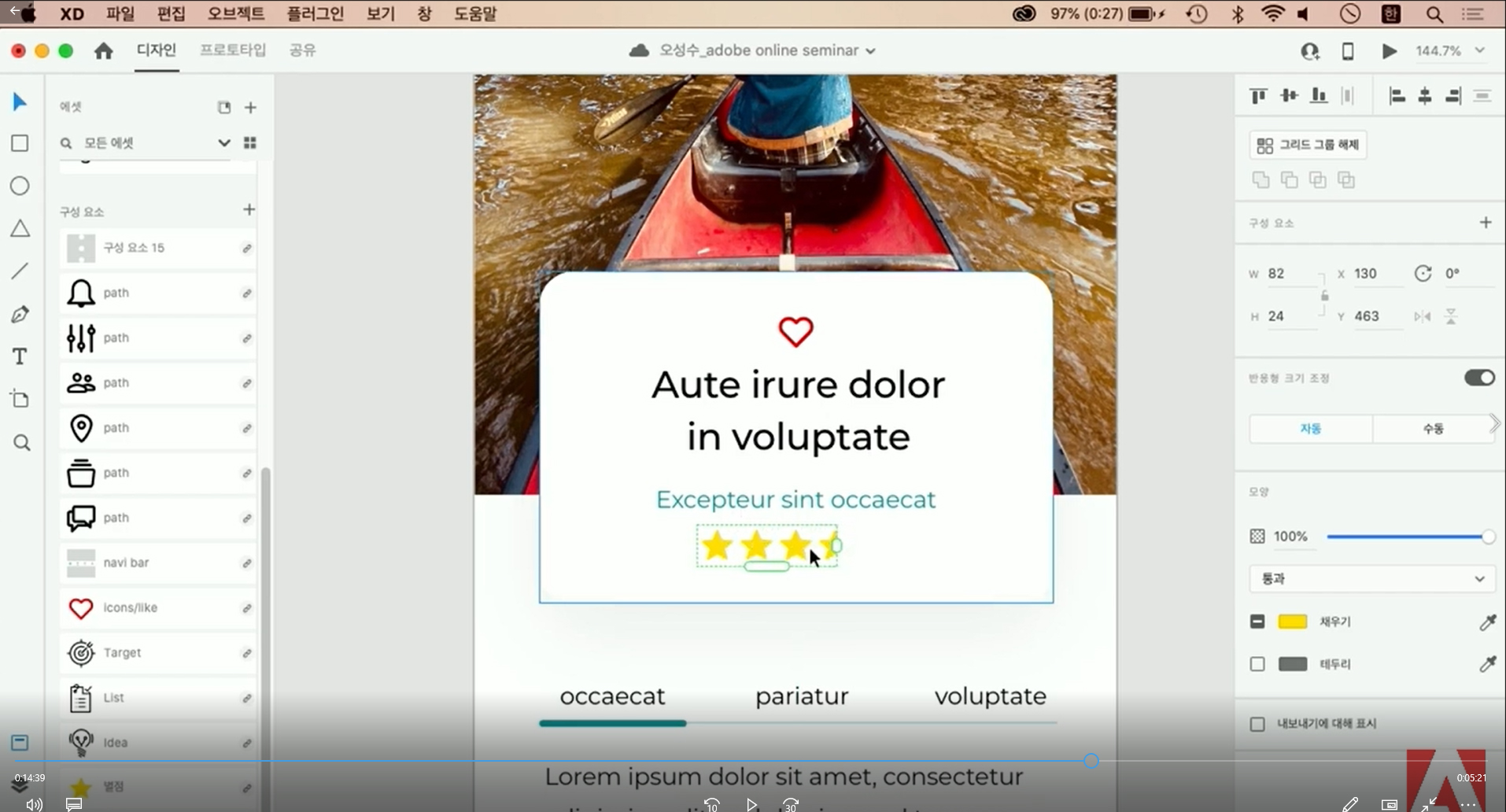
3. 반복 그리드 활용하기


리스트 만들 때 많이 쓰는 기능인 반복 그리드를 '햄버거 버튼, 더보기 버튼, 별점 표시' 같은 반복되는 요소를 만들 때 활용하면 편하다.
4. 구성요소 정렬 복사하기

하단 탭 같은 경우, 정확한 위치에 있는 하단 탭을 하나 복사하고 하단 탭을 붙일 모든 아트보드를 드래그해서 선택 한 뒤에 붙이기 하면 한 번에 모든 선택한 아트보드에 복사했던 위치로 하단 탭이 붙는다.
5. 공동작업 하기

구글 문서에 여러 사람이 동시 접속해서 실시간으로 각자 편집하는 모습을 볼 수 있는 것처럼 XD도 공동편집 활성화를 하면 실시간으로 서로의 작업을 볼 수 있다. 아직 베타 버전이라고 한다.
'💻 기획ㆍ디자인 > 생생정보' 카테고리의 다른 글
| 꼭 기억해야할 UX writing 4가지 기본 원칙 - 사용자 중심 글쓰기 UX 라이팅 (0) | 2020.09.15 |
|---|---|
| 디자이너의 즐겨찾기 - ② 무료 디자인 소스, 무료 이미지 사이트, 디자인 정보 등 (for 초급 디자이너) (0) | 2020.08.09 |
| 디자이너의 즐겨찾기 - ① 크롬 즐겨찾기 관리 팁 (1) | 2020.07.11 |
| 반응형 웹디자인 사이즈, 그리드 (Adobe XD 반응형 웹디자인 하는 방법) (0) | 2020.04.02 |
| Adobe XD Study_2편:프로토타입 애니메이션(by.어도비코리아 온라인 세미나) (99) | 2020.02.22 |




댓글